S03-06 JS-高级-进阶语法
[TOC]
this
- function.call():
(thisArg,arg1?,arg2?,...),用于显式调用一个函数,并动态指定函数执行时的 this 值及参数列表。 - function.apply():
(thisArg,args?),用于显式调用一个函数,并动态指定函数执行时的 this 值及参数列表。 - function.bind():
(thisArg,arg1?,arg2?,...),用于创建一个新的函数,该函数在调用时会以指定的 this 值和预先提供的参数作为默认参数。
this 的绑定规则
this 指向
我们先来看一个让人困惑的问题:
- 定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果

这个的案例可以给我们什么样的启示呢?
1、函数在调用时,JavaScript 会默认给 this 绑定一个值;
2、this 的绑定和定义的位置(编写的位置)没有关系;
3、this 的绑定和调用方式以及调用的位置有关系;
4、this 是在运行时被绑定的;
那么 this 到底是怎么样的绑定规则呢?一起来学习一下吧
绑定一:默认绑定;
绑定二:隐式绑定;
绑定三:显示绑定;
绑定四:new 绑定;
绑定规则-默认绑定
什么情况下使用默认绑定呢?独立函数调用。
独立的函数调用我们可以理解成函数没有被绑定到某个对象上进行调用;
我们通过几个案例来看一下,常见的默认绑定
1、普通的函数被独立调用
// 1. 独立函数调用
function foo() {
console.log("foo: ", this);
}
+foo(); // => window2、函数定义在对象中,但是独立调用
// 2. 函数定义在对象中,但是独立调用
const obj = {
name: "obj",
bar: function () {
console.log("bar: ", this);
},
};
+ const baz = obj.bar;
+ baz(); // => window3、严格模式下,独立调用的函数中 this 指向的是 undefined
// 3. 严格函数下,独立函数调用
+"use strict";
function fn() {
console.log("fn: ", this);
}
+fn(); // => undefined4、在其他函数内部独立调用
// 3. 在其他函数内部,独立调用函数
function test1() {
console.log("test1: ", this);
}
function test2() {
+test1(); // => window
}
test2();5、在高阶函数函数中独立调用
// 4. 在高阶函数中独立调用
+ function fn1(fn) {
+ fn();
+ }
const obj1 = {
name: "obj1",
fn: function () {
console.log("fn: ", this);
},
};
+ fn1(obj1.fn); // => window绑定规则-隐式绑定
另外一种比较常见的调用方式是通过某个对象进行调用的:
我们通过几个案例来看一下,常见的隐式绑定
1、通过对象调用函数
// 1. 通过对象调用函数
function foo() {
console.log("foo: ", this);
}
const obj = {
name: "obj",
+ foo: foo,
};
+ obj.foo(); // => obj2、复杂的对象调用函数
// 2. 复杂的对象调用函数
function fn() {
console.log("fn: ", this);
}
const obj1 = {
name: "obj1",
+ fn: fn,
};
const obj2 = {
name: "obj2",
+ obj1: obj1,
};
+ obj2.obj1.fn(); // => obj1绑定规则-new 绑定
JavaScript 中的函数可以当做一个类的构造函数来使用,也就是使用 new 关键字。
使用 new 关键字来调用函数是,会执行如下的操作:
1、创建一个全新的对象;
2、这个新对象会被执行 prototype 连接;
3、这个新对象会绑定到函数调用的 this 上(this 的绑定在这个步骤完成);
4、如果函数没有返回其他对象,表达式会返回这个新对象;
// new绑定
function Person(name) {
console.log("赋值前:", this); // => Person {}
this.name = name;
+console.log("赋值后:", this); // => Person {name: 'ray'}
}
const p = new Person("ray");绑定规则-显式绑定
隐式绑定前提条件:
必须在调用的对象内部有一个对函数的引用(比如一个属性)。如果没有这样的引用,在进行调用时,会报找不到该函数的错误。正是通过这个引用,间接的将 this 绑定到了这个对象上;
如果我们不希望在 对象内部 包含这个函数的引用,同时又希望在这个对象上进行强制调用,该怎么做呢?
JavaScript 所有的函数都可以使用call和apply方法。
语法
fn.apply(thisArg, [argsArr])
fn.call(thisArg, arg1, arg2, ...)参数
第一个参数是相同的,要求传入一个对象;
这个对象的作用是什么呢?就是给 this 准备的。
在调用这个函数时,会将 this 绑定到这个传入的对象上。
后面的参数,apply 为数组,call 为参数列表;
因为上面的过程,我们明确的绑定了 this 指向的对象,所以称之为 显式绑定。
// 2. 显式绑定-call-携带参数
function fn(arg1, arg2) {
console.log("call: ", this, arg1, arg2);
}
+fn.call({ name: "fn" }, 18, 1.88); // => {name: 'fn'} 18 1.88
// 3. 显式绑定-apply-携带参数
function fn2(arg1, arg2) {
console.log("apply: ", this, arg1, arg2);
}
+fn2.apply({ name: "apply" }, ["China", "Anhui"]); // => {name: 'fn'} 18 1.88注意: fn2函数的形参是通过参数列表的方式接收传递的数组参数的
bind
通过 call 或者 apply 绑定 this 对象
- 显示绑定后,this 就会明确的指向绑定的对象
// 1. 显式绑定-call-绑定不同的对象
function foo() {
console.log("foo: ", this);
}
+foo.call(window); // => window
+foo.call({ name: "ray" }); // => { name: "ray" }
+foo.call(123); // => Number {123}如果我们希望一个函数总是显式的绑定到一个对象上,可以怎么做呢?
使用 bind 方法,bind() 方法创建一个新的绑定函数(bound function,BF);
绑定函数是一个 exotic function object(怪异函数对象,ECMAScript 2015 中的术语)
在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
语法:
fn.bind(thisArg, arg1?, arg2?,...)示例: bind-基本使用
// 4. 显式绑定-bind
function foo2() {
console.log("bind: ", this);
}
const obj = { name: "bind" };
+ const bar = foo2.bind(obj);
+ bar(); // => {name: 'bind'}示例: bind-传递参数
说明:前 2 个参数在 bind 时传递,后 1 个参数在调用 baz 时传递
// 5. 显式绑定-bind-携带参数
function foo3(arg1, arg2, date) {
console.log("bind2: ", this, arg1, arg2, date);
}
const obj2 = { name: "bind2" };
+ const baz = foo3.bind(obj2, "SiChuan", "Chengdu");
+ baz("2023-6-30"); // => {name: 'bind2'} SiChuan Chengdu内置函数的 this 绑定
有些时候,我们会调用一些 JavaScript 的内置函数,或者一些第三方库中的内置函数。
这些内置函数会要求我们传入另外一个函数;
我们自己并不会显示的调用这些函数,而是 JavaScript 内部或者第三方库内部会帮助我们执行;
这些函数中的 this 又是如何绑定的呢?
setTimeout、数组的 forEach、div 的点击
setTimeout
结论:this 指向 window
// 1. 内置函数-setTimeout
setTimeout(function () {
console.log("setTimeout: ", this); // => window
});forEach
结论:this 指向 window 或者参数 2 指定对象
1、forEach-基本使用
// 3. 内置函数-forEach-基本使用
const arr = ["tom", "jack", "jerry", "mike"];
arr.forEach(function (item, index) {
+console.log("forEach: ", this); // => window
});2、forEach-绑定对象
// 4. 内置函数-forEach-绑定对象
const arr2 = ["tom", "jack", "jerry", "mike"];
const obj2 = { name: "obj2" };
arr.forEach(function (item, index) {
+ console.log("forEach2: ", this); // => obj2
+ }, obj2);事件函数
结论:this 指向发起事件的对象
// 2. 内置函数-事件处理函数
const eBtn = document.querySelector(".btn");
eBtn.addEventListener("click", function () {
+console.log("hdlClick", this); // => button
});绑定优先级
学习了四条规则,接下来开发中我们只需要去查找函数的调用应用了哪条规则即可,但是如果一个函数调用位置应用了多条规则,优先级谁更高呢?
总结: new > bind > call、apply > 隐式绑定 > 默认绑定

1、默认规则的优先级最低
- 毫无疑问,默认规则的优先级是最低的,因为存在其他规则时,就会通过其他规则的方式来绑定 this
2、显示绑定优先级高于隐式绑定
// 2. 隐式绑定 < 显式绑定
function foo() {
console.log("foo: ", this);
}
const obj = { name: "obj", foo };
+ obj.foo.call("call"); // => String {'call'}
+ obj.foo.apply("apply"); // => String {'apply'}
+ const bar = obj.foo.bind("bind");
+ bar(); // => String {'bind'}3、new 绑定优先级高于隐式绑定
说明: 通过new obj2.fn() 调用函数时,this 指向的是 fn 构造函数而不是它的调用对象 obj2
// 3. 隐式绑定 < new绑定
const obj2 = {
name: "obj2",
fn: function () {
console.log("fn: ", this); // => fn {}
console.log(obj2 === this); // false
},
};
new obj2.fn();4、new 绑定优先级高于 bind
- new 绑定和 call、apply 是不允许同时使用的,所以不存在谁的优先级更高
- new 绑定可以和 bind 一起使用,new 绑定优先级更高
// 4. 显式绑定(bind) < new绑定
const obj3 = {
name: "obj3",
fn: function () {
+ console.log("fn3: ", this); // => fn {}
},
};
+ const baz = obj3.fn.bind("bind");
+ new baz();5、bind 绑定优先级高于 call、apply
// 5. call、apply < bind
function foo2() {
console.log("foo2: ", this);
}
+ const fnBind = foo2.bind("bind");
+ fnBind.call("call"); // => String {'bind'}
+ fnBind.apply("apply"); // => String {'bind'}例外规则
忽略显式绑定
我们讲到的规则已经足以应付平时的开发,但是总有一些语法,超出了我们的规则之外。(神话故事和动漫中总是有类似这样的人物)
情况一:如果在显式绑定中,我们传入一个null或者undefined,那么这个显式绑定会被忽略,使用默认绑定规则:
<script>
// 1. 例外规则-忽略显式绑定
function foo1() {
console.log("foo1: ", this);
}
+foo1.call(undefined); // window
+foo1.call(null); // window
</script>
<script>
+"use strict";
// 2. 例外规则-忽略显式绑定(严格模式下)
function foo1() {
console.log("foo1: ", this);
}
+foo1.call(undefined); // undefined
+foo1.call(null); // null
</script>间接函数引用
情况二:创建一个函数的间接引用,这种情况使用默认绑定规则。
赋值(obj2.foo = obj1.foo)的结果是 foo 函数;
foo 函数被直接调用,那么是默认绑定;
// 2. 例外规则-间接函数引用
function foo2() {
console.log("foo2: ", this);
}
const obj1 = {
name: "obj1",
foo2,
};
const obj2 = {
name: "obj2",
};
obj1.foo2(); // obj1
+(obj2.foo2 = obj1.foo2)(); // windowES6 箭头函数
箭头函数不使用 this 的四种标准规则(也就是不绑定 this),而是根据外层作用域来决定 this。
this 查找规则: 和变量的查找规则一样,从里到外一层层查找
1、箭头函数中的 this 指向 fn 函数中的 this:obj3
// 3. 例外规则-箭头函数
const obj3 = {
name: "obj3",
+ fn: function () {
console.log("fn: ", this); // => obj3
+ return () => {
console.log("bar: ", this); // => obj3
};
},
};
const bar = obj3.fn();
bar.apply("bar apply");2、箭头函数中的 this 指向全局中的 this:window
// 3. 例外规则-箭头函数
const obj4 = {
name: "obj4",
+ fn: () => {
console.log("fn: ", this); // => window
+ return () => {
console.log("baz: ", this); // => window
};
},
};
const baz = obj4.fn();
baz.apply("baz apply");~~应用场景:~~模拟网络请求的案例
这里我使用 setTimeout 来模拟网络请求,请求到数据后如何可以存放到 data 中呢?
我们需要拿到 obj 对象,设置 data;
但是直接拿到的 this 是 window,我们需要在外层定义:var _this = this
在 setTimeout 的回调函数中使用_this 就代表了 obj 对象
1、ES5 中在异步函数中获取 this
// 1. ES5中在异步函数中获取this
const obj = {
name: "obj",
data: [],
getData: function () {
+ let _this = this;
setTimeout(function () {
const res = ["tom", "jack", "jerry"];
+ console.log(this) // => window
+ console.log(_this); // => obj
+ _this.data.push(...res);
+ console.log(_this.data);
});
},
};
obj.getData();2、箭头函数中在异步函数中获取 this
// 2. 箭头函数中在异步函数中获取this
const obj2 = {
name: "obj2",
data: [],
getData: function () {
setTimeout(() => {
const res = ["this", "is", "es6"];
+console.log(this); // => obj2
+this.data.push(...res);
+console.log(this.data);
});
},
};
obj2.getData();this 面试题
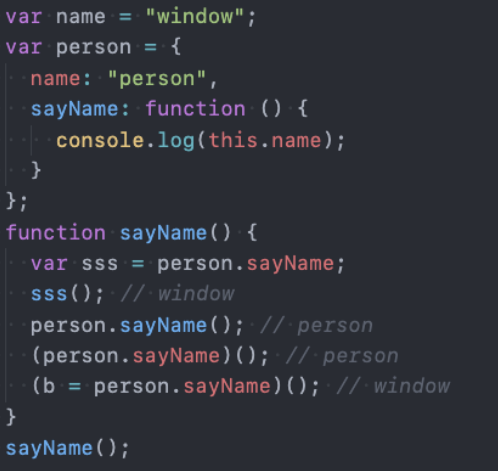
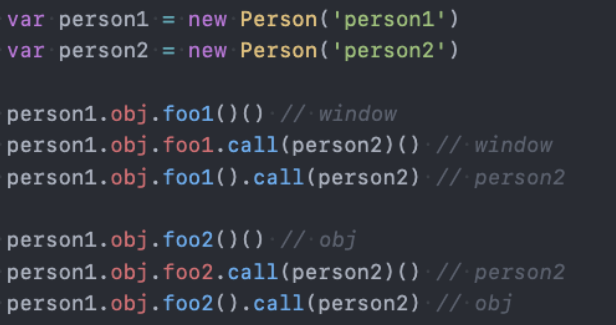
面试题一:

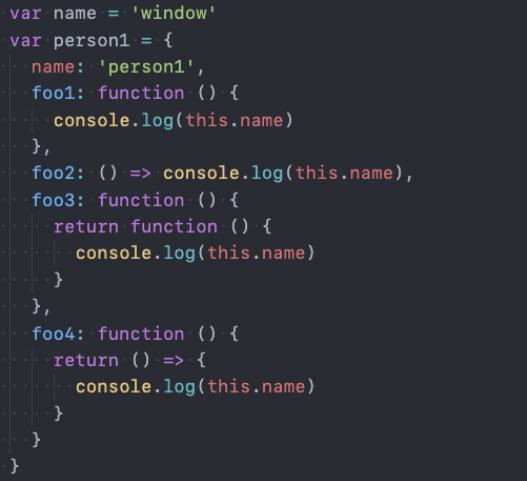
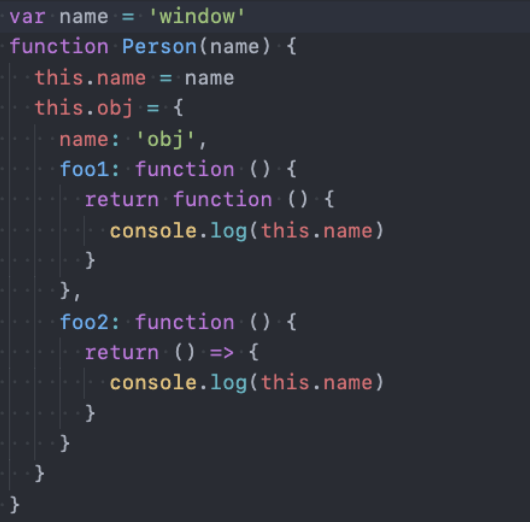
面试题二:


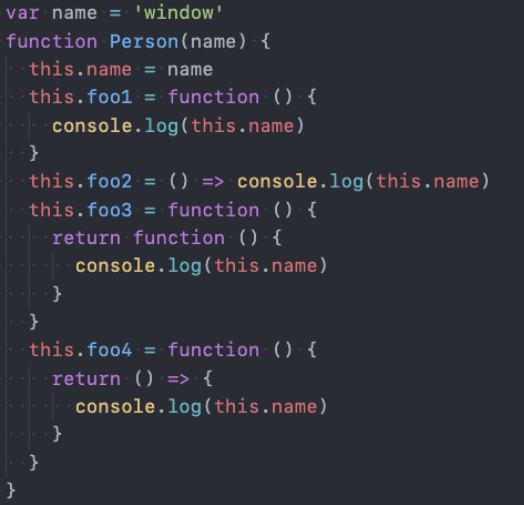
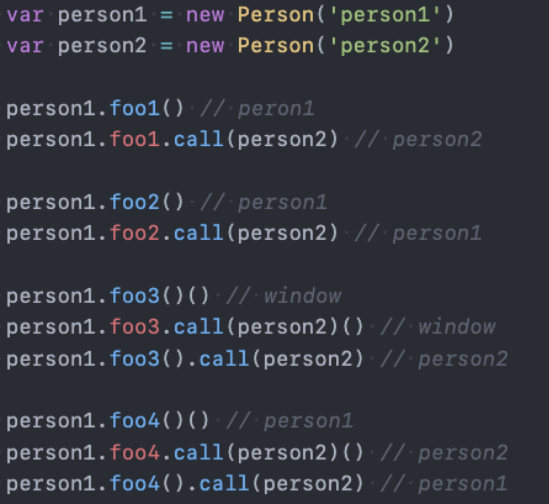
面试题三:


面试题四:


throw、try catch
错误处理方案
背景介绍:参数验证出错原因不明确
开发中我们会封装一些工具函数,封装之后给别人使用:
在其他人使用的过程中,可能会传递一些参数;
对于函数来说,需要对这些参数进行验证,否则可能得到的是我们不想要的结果;
很多时候我们可能验证到不是希望得到的参数时,就会直接return:
但是return存在很大的弊端:调用者不知道是因为函数内部没有正常执行,还是执行结果就是一个undefined;
事实上,正确的做法应该是如果没有通过某些验证,那么应该让外界知道函数内部报错了;
如何可以让一个函数告知外界自己内部出现了错误呢?
- 通过
throw关键字,抛出一个异常;
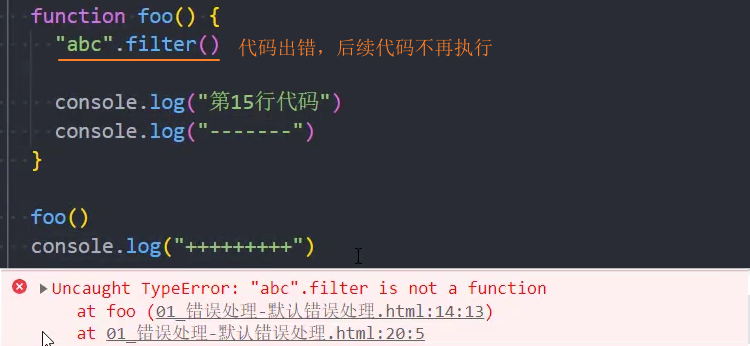
示例:代码出错,后续代码不再执行

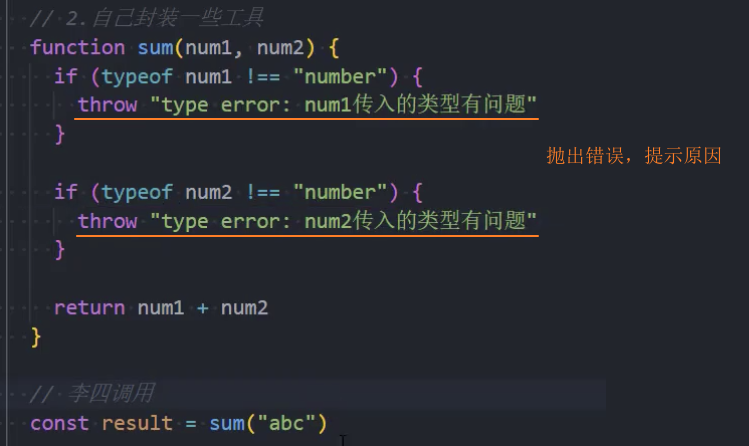
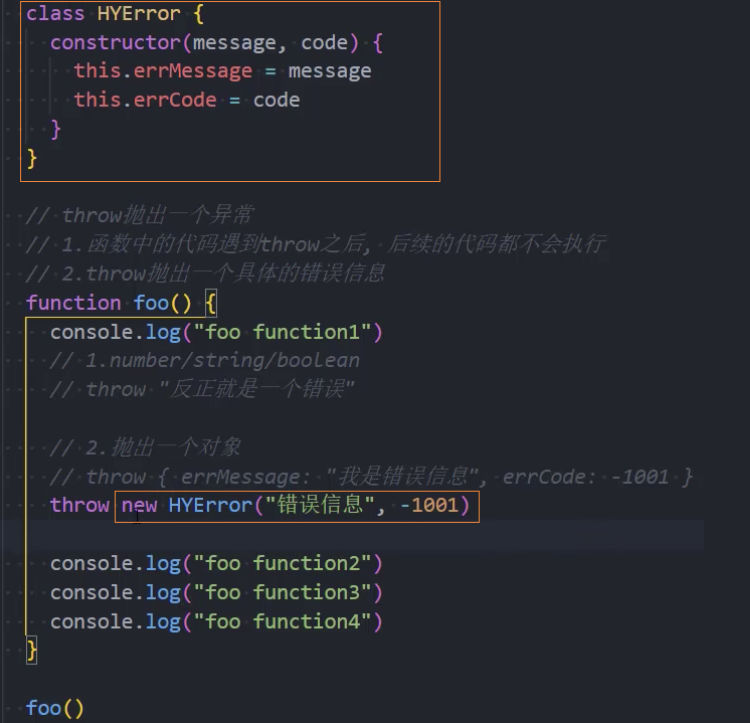
示例:使用 throw 抛出异常
如果我们执行代码,就会报错,拿到错误信息的时候我们可以及时的去修正代码。


throw
throw 语句:是 JS 中异常处理机制的核心组成部分,它允许开发者主动抛出异常,中断当前程序流程,并将控制权转移到异常处理程序(catch 块)。
基本语法:
在 throw 后面可以跟上一个表达式来表示具体的异常信息:
throw expression;expression可以是任意表达式:- 字符串:
throw "Error occurred" - 数字:
throw 404 - 布尔值:
throw true - Error 对象(推荐):
throw new Error("Description") - 自定义对象:
throw { code: 500, message: "Server error" }
- 字符串:
封装 Error:
每次写这么长的对象又有点麻烦,所以我们可以创建一个 HYError 类:

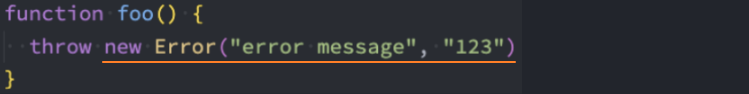
Error 类
事实上,JS 已经给我们提供了一个 Error 类,我们可以直接创建这个类的对象:

Error 包含三个属性:
messsage:
string,错误描述信息name:错误类型,通常和类的名称一致(如 "Error", "TypeError")
stack:调用栈记录(非标准但广泛支持)
内置错误类型:
| 错误类型 | 使用场景 | 示例 |
|---|---|---|
Error | 通用错误基类 | new Error("General error") |
SyntaxError | 语法解析错误 | JSON.parse('invalid json') |
TypeError | 类型操作错误 | null.property |
ReferenceError | 引用未声明变量 | console.log(undeclaredVar) |
RangeError | 数值超出有效范围 | new Array(-1) |
URIError | URI 处理函数参数错误 | decodeURIComponent('%') |
AggregateError | 多个错误包装为单个错误 | Promise.any() 全部拒绝时 |
异常传递机制
异常传递机制:
JS 的异常传递机制遵循一个清晰的冒泡式传播路径,其完整过程可分为五个关键阶段:
异常触发阶段
当程序执行过程中发生错误时,会创建一个异常对象。这可能是由以下情况触发:
- 显式抛出:通过
throw语句主动抛出异常 - 隐式抛出:运行时错误(如访问未定义变量)、语法错误或资源加载失败
- API 抛出:内置函数或第三方库产生的错误
此时当前执行点立即中断,后续代码不会执行。
- 显式抛出:通过
作用域内查找阶段
引擎首先在当前执行上下文(函数作用域或块级作用域)中查找异常处理程序:
- 检查是否存在包裹当前代码的
try-catch结构 - 若存在匹配的
catch块,控制流立即跳转到该块 - 无论是否找到
catch,都会执行关联的finally块(如果存在)
- 检查是否存在包裹当前代码的
调用栈回溯阶段
若当前作用域内没有合适的异常处理程序:
- 当前函数执行立即终止
- 引擎沿着调用栈向上一级回溯
- 函数调用点被标记为"异常退出点"
- 重复作用域内查找过程(阶段2)
全局捕获阶段
当异常沿调用栈传递到最顶层仍未处理:
- 在浏览器环境中:触发
window.onerror事件 - 在 Node.js 环境中:触发
process.on('uncaughtException')事件 - 如果未注册全局处理程序,程序将终止执行
- 在浏览器环境中:触发
清理恢复阶段
无论异常是否被捕获:
- 所有关联的
finally块都会按嵌套顺序执行 - 资源清理操作(如关闭文件、释放内存)在此阶段完成
- 若异常被捕获,程序从捕获点后继续执行
- 若未被捕获,进程终止
- 所有关联的
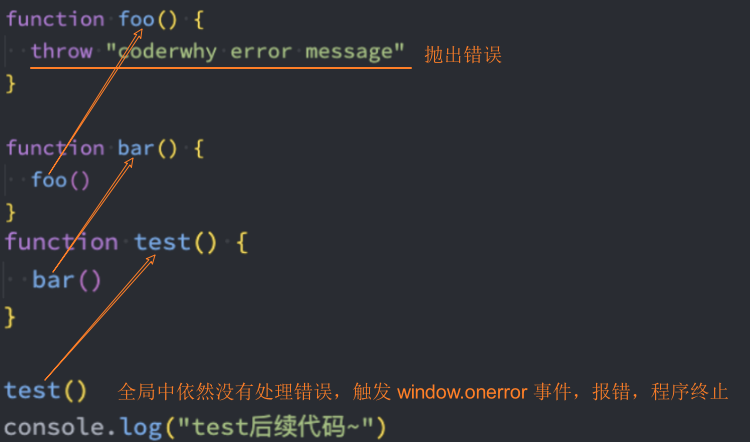
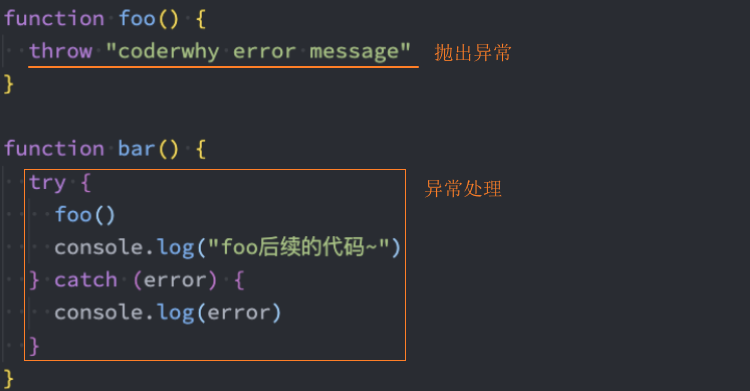
示例:异常传递过程
我们先来看一下这段代码的异常传递过程:
foo函数在被执行时会抛出异常,也就是我们的bar函数会拿到这个异常;
但是bar函数并没有对这个异常进行处理,那么这个异常就会被继续传递到调用bar函数的函数,也就是test函数;
但是test函数依然没有处理,就会继续传递到我们的全局代码逻辑中;
依然没有没有被处理,这个时候程序会终止执行,后续代码都不会再执行了;

异常的捕获
很多情况下当出现异常时,我们并不希望程序直接退出,而是希望可以正确的处理异常,这个时候我们就可以使用 try...catch。
try...catch:是 JS 的核心错误处理机制,它允许开发者优雅地捕获和处理运行时错误,防止程序因未处理的异常而崩溃。
基本语法:
try {
// 可能抛出异常的代码
riskyOperation();
} catch (error?) {
// 异常处理逻辑
handleError(error);
} finally {
// 无论是否发生异常都会执行
cleanupResources();
}三个核心组件:
try块:- 包含可能引发异常的代码
- 代码按顺序执行直到遇到异常或完成
- 异常发生时立即中断执行
catch块:- 捕获并处理
try块抛出的异常 - 接收错误对象作为参数(通常命名为
error或e) - 可包含多个
catch块处理不同类型错误(非标准)
- 捕获并处理
finally块:- 无论是否发生异常都会执行
- 常用于资源清理(关闭文件、释放内存等)
- 即使存在
return也会在返回前执行
基本使用:

核心特性:
finally 的特殊行为:
finally 始终会执行:即使 try 或 catch 中存在
return也会在返回前执行jsfunction test() { try { return "success"; } catch (e) { return "failure"; } finally { console.log("finally executed"); // return "finally" 会覆盖前面的return! } } console.log(test()); // 输出: "finally executed" → "success"返回值选择:如果 try 和 finally 中都有返回值,那么会使用 finally 当中的返回值
省略 error 参数:ES2019,catch 后面绑定的 error 可以省略
最佳实践:
try {
// 最小化代码范围
const result = criticalOperation();
// 前置条件检查
if (!isValid(result)) {
throw new ValidationError("Invalid result");
}
} catch (e) {
// 区分错误类型
if (e instanceof KnownError) {
handleKnownError(e);
} else {
// 记录未知错误
logError(e);
// 添加上下文信息
throw new AppError("Operation failed", { cause: e });
}
} finally {
// 确保资源释放
releaseResources();
}