S03-04 JS-基础-内置类
[TOC]
内置类
包装类型
原始类型的包装类
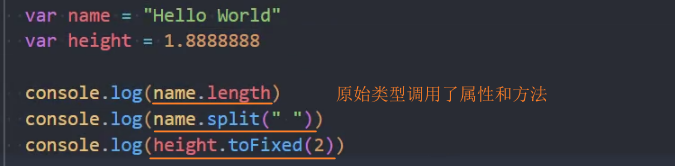
奇怪的现象:原始类型调用属性和方法
JS 的原始类型并非对象类型,所以从理论上来说,它们是没有办法获取属性或者调用方法的。
但是,在开发中会看到,我们会经常这样操作:

问题:原始类型是简单的值,默认并不能调用属性和方法;
原因:这是因为 JS 为了可以使其可以获取属性和调用方法,对其封装了对应的包装类型;
常见的包装类型:
- String、Number、Boolean、Symbol、BigInt
注意:
- null、undefined 没有任何的方法,也没有对应的“对象包装类”;
包装类型的使用过程
包装类型的工作原理:
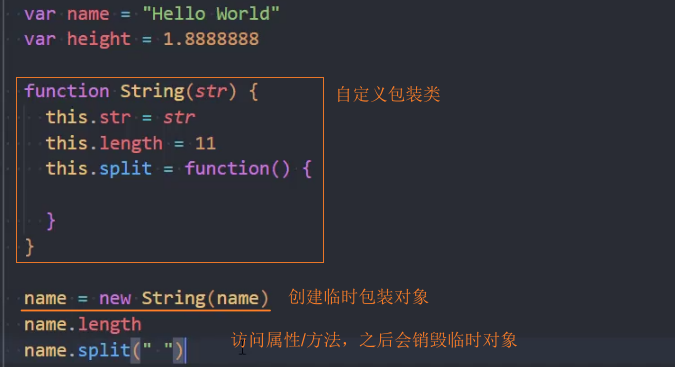
当尝试访问原始值的属性或方法时,JavaScript 引擎会执行以下步骤:
- 创建临时包装对象:根据原始值,创建一个原始类型对应的包装类型对象。
- 访问属性/方法:调用对应的属性或者方法,返回一个新的值。
- 销毁临时对象:创建的包装类对象被销毁。
- 优化:通常JavaScript引擎会进行很多的优化,它可以跳过创建包装类的过程,在内部直接完成属性的获取或者方法的调用。
自定义包装类:

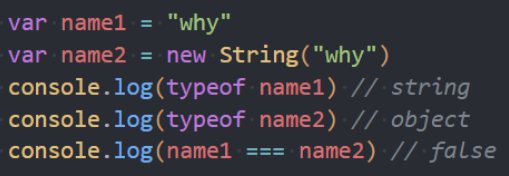
手动创建包装类对象:
name1是字面量(literal)的创建方式,name2是new创建对象的方式;

Number
概述
Number:是原始数值的包装对象,提供了丰富的属性和方法为数字操作提供了强大的功能支持。
API-Number
数字常量
Number.MAX_VALUE:
1.7976931348623157e+308,JS 能表示的最大正数。Number.MIN_VALUE:
5e-324,JS 能表示的最小正数(最接近0的值)。Number.MAX_SAFE_INTEGER:
9007199254740991,最大安全整数(2⁵³ - 1)。Number.MIN_SAFE_INTEGER:
-9007199254740991,最小安全整数。
静态方法
- Number.parseInt():
(string, radix?),ES2015,用于将字符串转换为整数的核心方法。是全局parseInt()函数的标准化版本。ES6 将其添加到 Number 对象中,以提高代码的模块化和可读性。 - Number.parseFloat():
(str),ES2015,用于将字符串转换为浮点数的标准方法,是全局parseFloat()函数的标准化版本。ES6 将其添加到 Number 对象中,以提高代码的模块化和一致性。 - Number.isFinite():
(value),ES2015,用于精确检测有限数值的方法。替代全局isFinite()。 - Number.isInteger():
(value),ES2015,用于检测一个值是否为整数的方法。 - Number.isNaN():
(value),ES2015,用于精确检测 NaN(Not-a-Number)值的方法。
方法
number.toString():
(radix?),用于将数字转换为字符串的核心方法。它提供了不同进制的转换和格式化选项。number.toFixed():
(digits?),用于数字格式化的核心方法,它将数字转换为字符串表示,并保留指定的小数位数。
Math
概述
Math:是 JavaScript 内置的数学对象(不是构造函数),提供了丰富的数学常数和函数,用于执行各种数学运算。它是静态对象,不需要创建实例,所有属性和方法都直接通过 Math 调用。
API-Math
数学常量
- Math.PI:
≈3.141592653589793,只读,表示数学常数 圆周率 π 的近似值(约3.14159)。
随机数
- Math.random():
(),用于生成一个 [0, 1) 区间(包含 0 但不包含 1)的伪随机浮点数。
取整
Math.floor():
(x),用于将数字向下取整(向负无穷方向取整)。Math.ceil():
(x),用于将数字向上取整(向正无穷方向取整)。Math.round():
(x),用于执行四舍五入取整操作。Math.trunc():
(x),ES2015,用于直接去除数字的小数部分,返回该数字的整数部分(无论正负)。

最值与绝对值
Math.min():
(value1, value2, ..., valueN),用于返回一组数字中的最小值。Math.max():
(value1, value2, ..., valueN),用于返回一组数字中的最大值。Math.abs():
(x),用于返回一个数字的绝对值(即该数字的非负形式)。
指数运算
- Math.pow():
(base, exponent),用于计算一个数的指定次幂(即 baseexponentbaseexponent)。支持正负基数、分数指数和特殊值处理。
String
基本使用
String:是 JS 的核心内置类,提供丰富的字符串操作功能。所有字符串方法都不改变原字符串(字符串不可变),而是返回新字符串。
字符串的遍历:
遍历字符串有以下2种方式:
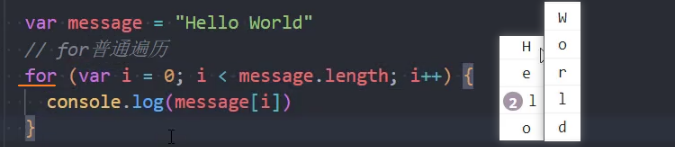
方式一:for循环

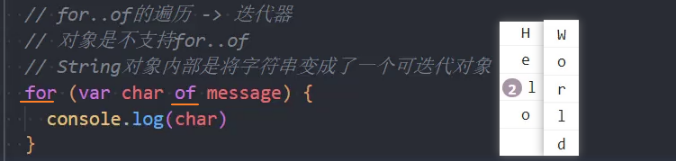
方式二:for...of遍历
for...of可以遍历可迭代对象,String/Array内部会将字符串变成可迭代对象。
API-String
属性
- str.length:
number,只读,用于获取字符串中 UTF-16 编码单元的数量(非实际字符数)。 - str.constructor:
String,指向创建该字符串对象的构造函数String。继承自Object.prototype.constructor。
示例:length

字符访问
- str.charAt():
(index),用于获取指定索引位置的字符。 - str.charCodeAt():
(index?),用于获取指定索引位置字符的 UTF-16 编码值。 - str.at():
(index?),ES2022,用于获取指定索引位置的字符,支持正负索引访问。
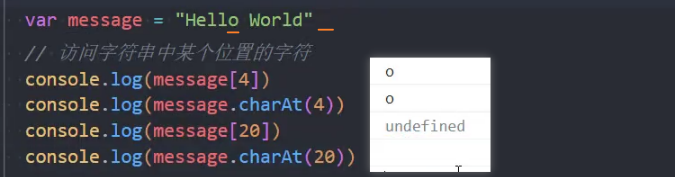
访问字符串的方式:
访问字符串可以有以下2种方式,它们的区别是:
str[0]:没有找到会返回undefined。str.charAt(pos):没有找到会返回空字符串""。

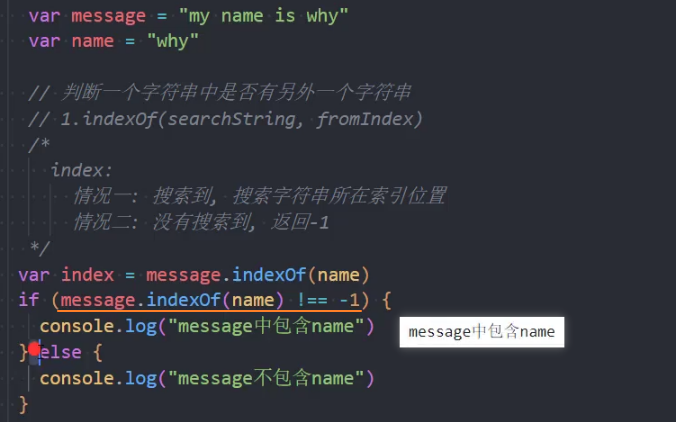
字符串查找
- str.indexOf():
(searchString,position?),区分大小写,用于查找子字符串首次出现的索引位置。从左向右进行,返回基于 0 的索引值。 - str.lastIndexOf():
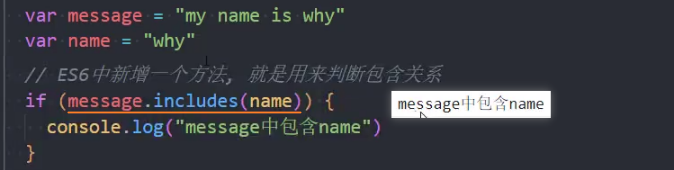
(searchString,position?),区分大小写,用于查找子字符串最后一次出现的索引位置。搜索从字符串末尾向开头进行(从右向左),返回基于 0 的索引值。 - str.includes():
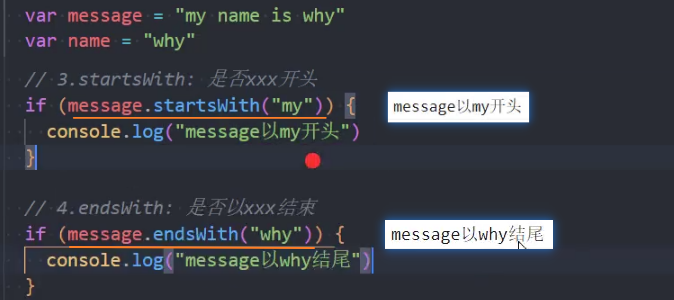
(searchString, position?),ES2015,区分大小写,用于判断一个字符串是否包含在另一个字符串中。 - str.startsWith():
(searchString, position?),ES2015,区分大小写,用于判断字符串是否以指定的子字符串开头。 - str.endsWith():
(searchString, length?),ES2015,区分大小写,用于判断字符串是否以指定的子字符串结尾。
示例:indexOf()

示例:includes()

示例:startsWith() / endsWith()

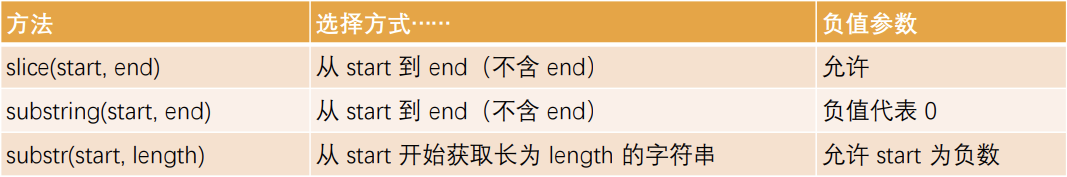
字符串截取
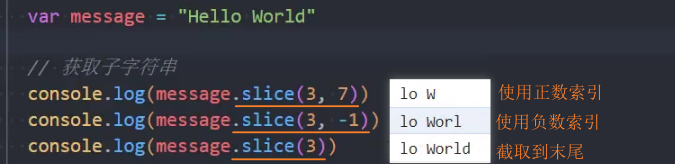
- str.slice():
(startIndex, endIndex?),取值:[startIndex,endIndex),用于提取字符串的指定部分并返回新字符串。支持负索引,不自动交换参数,返回新字符串。 - str.substring():
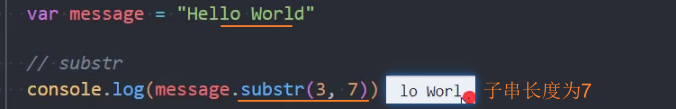
(startIndex, endIndex?),用于提取两个指定索引之间的字符并返回新字符串。不支持负索引,自动参数交换,返回新字符串。 - str.substr():
(startIndex, length?),已废弃,用于从指定位置开始提取指定长度的子字符串。支持负索引,返回新字符串。
字符串截取方法对比:
开发中推荐使用slice()方法。

示例:slice()

示例:substr()

字符串修改
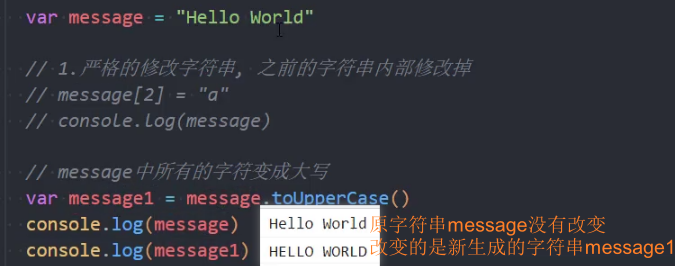
- str.toUpperCase():
(),用于将字符串中所有字符转换为大写形式。返回新字符串,支持 Unicode 和多语言字符转换。 - str.toLowerCase():
(),用于将字符串中所有字符转换为小写形式。返回新字符串,支持 Unicode 和多语言字符转换。 - str.concat():
(str1, str2, ..., strN),用于将多个字符串连接成一个新字符串。返回新字符串,功能与+操作符相似,支持链式调用。 - str.repeat():
(count),ES2015,用于将字符串重复指定次数后返回新字符串。返回新字符串。 - str.trim():
(),ES2015,用于移除字符串两端的空白字符(包括空格、制表符\t\v、换行符\n等)。返回新字符串。 - str.trimStart():
(),ES2019,用于移除字符串开头的空白字符(包括空格、制表符、换行符等)。返回新字符串,别名trimLeft()。 - str.trimEnd():
(),ES2019,用于移除字符串结尾的空白字符(包括空格、制表符、换行符等)。返回新字符串,别名trimRight()。 - str.padStart():
(targetLength, padString?),ES2017,用于在字符串开头填充指定字符直到字符串达到目标长度。返回新字符串。 - str.padEnd():
(targetLength, padString?),ES2017,用于在字符串结尾填充指定字符直到字符串达到目标长度。返回新字符串。
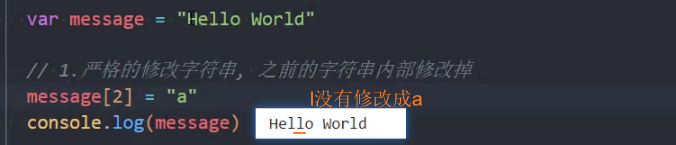
字符串的不可变性:
字符串在定义后是不可以修改的,所以下面的操作是没有任何意义的:

所以,在我们改变很多字符串的操作中,都是生成一个新字符串;

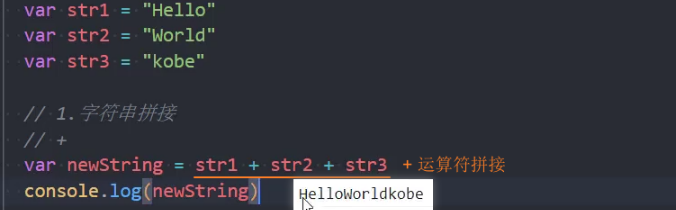
字符串的拼接:
字符串的拼接有以下2种方式:
方式一:
+运算符
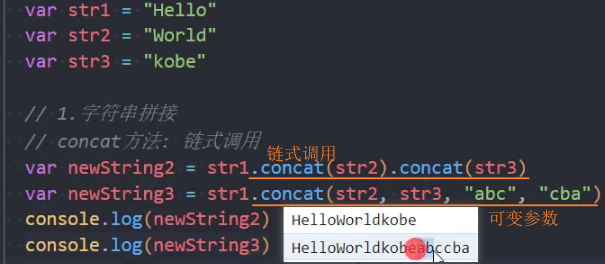
方式二:
concat()方法
正则表达式相关
- str.match():
(regexp),支持正则,用于检索字符串中与正则表达式匹配的结果。 - str.matchAll():
(regexp),ES2020,支持正则,必须包含g,用于返回包含所有匹配正则表达式的结果及分组捕获组的迭代器。 - str.search():
(regexp),支持正则,用于检索字符串中匹配正则表达式的第一个位置。与indexOf()类似但支持正则表达式。 - str.replace():
(searchValue, replaceValue),支持正则,用于替换字符串中匹配的子串。返回新字符串,支持字符串替换和正则表达式替换,并允许使用函数进行高级处理。 - str.replaceAll():
(searchValue, replaceValue),ES2021,支持正则,用于全局替换字符串中所有匹配的子串。无需正则表达式即可实现全量替换。 - str.split():
(separator?, limit?),支持正则,用于将字符串分割为子字符串数组。支持限制返回数组长度。
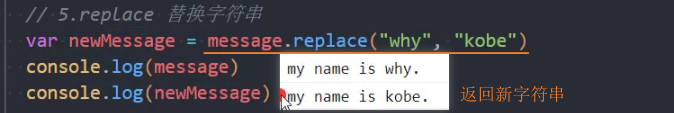
示例:字符串替换 replace()
基本使用

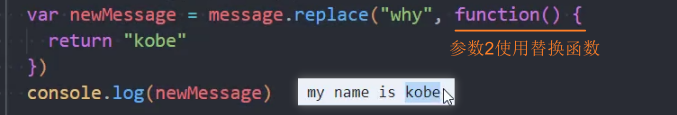
参数二使用替换函数

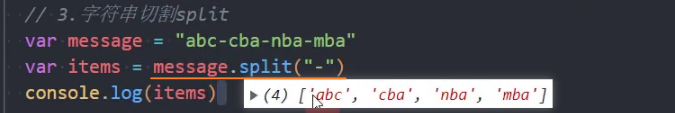
示例:字符串切割 split()
基本使用

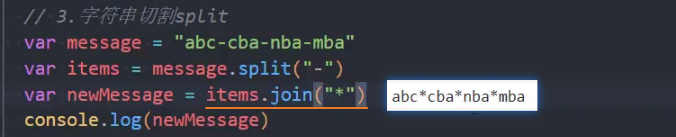
数组对应拼接方法 arr.join()

其他
- str.localeCompare():
(compareString,locales?,options?),用于根据当前语言环境比较两个字符串的排序顺序。提供本地化的字符串排序能力,支持多语言排序规则(如德语、中文等)。 - str.normalize():
(form?),ES2015,用于将字符串转换为 Unicode 标准化形式。它解决字符的多种表示方式问题(如组合字符 vs 预组合字符)。
Array
概述
数组(Array):是一种用于存储有序数据集合的全局对象。它提供了一种高效管理多个值的方式,是 JS 中最基础且最重要的数据结构之一。
数组的来历:对象允许存储键值集合,但是在某些情况下使用键值对来访问并不方便:
- 比如一系列的商品、用户、英雄,包括HTML元素,我们如何将它们存储在一起呢?
- 这个时候我们需要一种有序的集合,里面的元素是按照某一个顺序来排列的;
- 这个有序的集合,我们可以通过索引来获取到它;
- 这个结构就是数组(Array);
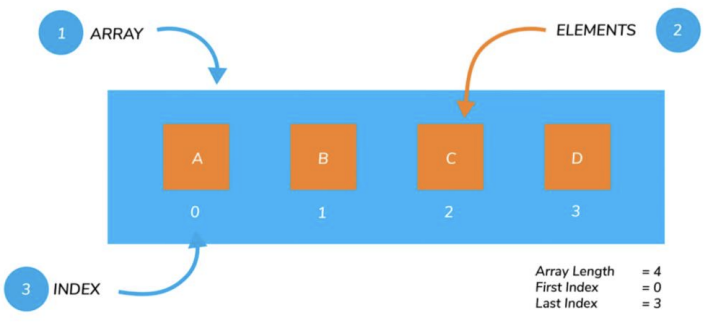
图解:

核心特性:
数组是一种特殊的对象类型:
它的构造函数是 Array
jsconst arr = new Array('tom', 'jack', 'lucy');有序集合:数组索引从0开始
元素按插入顺序排列,每个元素有数字索引(从
0开始,范围:0到2^32 - 2)。动态类型:
可存储任意类型值(数字、字符串、对象、函数等)
同一个数组可混合不同类型:
jsconst mixed = [1, "text", {x: 2}, [3, 4], true];动态大小:
- 长度自动调整:添加/删除元素时,
length属性自动更新。 - 手动设置
length可截断或扩展数组:
jsconst arr = [1, 2, 3]; arr.length = 5; // [1, 2, 3, empty × 2] arr.length = 2; // [1, 2]- 长度自动调整:添加/删除元素时,
稀疏性:
允许存在空位(empty slots),即未被赋值的索引:
jsconst sparse = [1, , 3]; // 索引1为空位 console.log(sparse[1]); // undefined
API-Array
创建数组
- new Array():
(),用于创建数组的构造函数。行为根据参数类型和数量的不同而变化,生成密集数组或稀疏数组。 - Array.from():
(arrayLike,mapFn?,thisArg?),静态方法,用于将类数组对象或可迭代对象转换为真正的数组,并支持对元素进行映射处理。 - Arrary.of():
(el1, el2, ..., elN?),ES2015,静态方法,用于创建包含可变数量参数的新数组,解决传统Array()构造函数在处理单个数值参数时的歧义问题。
创建数组的方式:
创建一个数组有四种语法:
方式一:字面量
[]最常用方式
js// 数字 const arr = [1, 2, 3]; // 字符串 const arr2 = ['tom', 'jack', 'lucy']; // 对象 const arr3 = [ { name: '鼠标', price: 88 }, { name: '键盘', price: 188 }, { name: '苹果', price: 15 } ];方式二:构造函数
new Array()基本用法
jsconst arr = new Array(1, 2, 3);单个数字参数创建稀疏数组
jsconst emptyArr = new Array(3) // [empty × 3]
方式三:静态方法
Array.from()类数组/可迭代对象转数组
jsArray.from("abc"); // ['a','b','c']方式四:静态方法
Array.of()问题:在使用
new Array(3)存储单个数字元素时,会产生歧义:存储的是3个稀疏数组还是单纯存储该数字3。jsconst emptyArr = new Array(3) // [empty × 3]解决:
Array.of()方法可以解决该问题,它永远只存储数字3,不会返回稀疏数组。jsArray.of(5); // [5]
数组访问/修改
- arr.at():
(index?),ES2022,用于通过索引访问数组元素,支持负数索引。
数组访问:
访问数组中的元素有以下2种方法:
方法一:数组索引
arr[index](推荐):不支持负数索引jsconst arr = ['tom', 'jerry', 'lily'] console.log(arr[0]) // 'tom'方法二:实例方法
arr.at():支持负数索引jsconsole.log(arr.at(-1)) // 'lily'
数组修改:
修改数组中的元素:
arr[0] = 'coderwhy' // ['coderwhy', 'jerry', 'lily']数组添加/删除(不推荐):
删除和添加元素虽然也可以通过索引来直接操作,但是开发中很少这样操作。
// 通过索引添加元素(不推荐)
arr[3] = '张飞' // ['coderwhy', 'jerry', 'lily', '张飞']
arr[10] = '关羽' // ['coderwhy', 'jerry', 'lily', [empty x 6], '张飞']
// 通过索引删除元素(不推荐)
delete arr[0] // [empty, 'jerry', 'lily', [empty x 6], '张飞']数组添加/删除
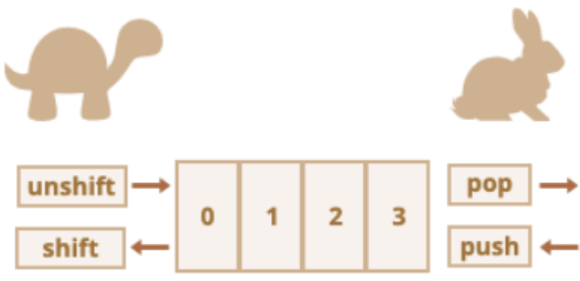
- 尾端:
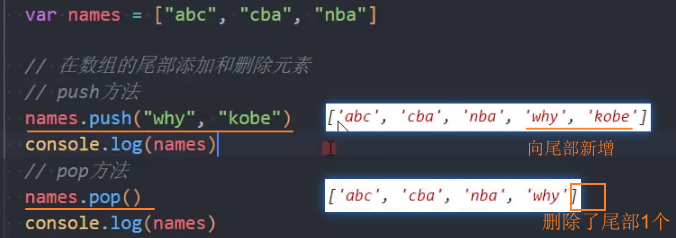
- arr.push():
(el1, el2, ..., elN?),修改原数组,用于在数组的末尾添加一个或多个元素,并返回新的数组长度。 - arr.pop():
(),修改原数组,用于移除数组的最后一个元素,并返回该元素的值。 - 首端:
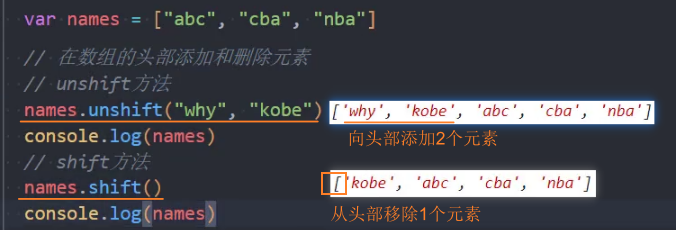
- arr.unshift():
(el1, el2, ..., elN?),修改原数组,用于在数组的开头添加一个或多个元素,并返回新的数组长度。 - arr.shift():
(),修改原数组,用于删除数组的第一个元素,并返回该元素,同时改变原数组的长度。 - 中间:
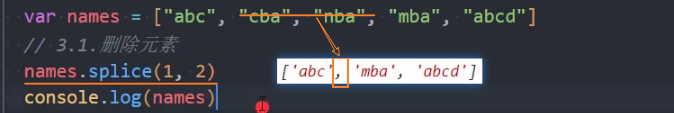
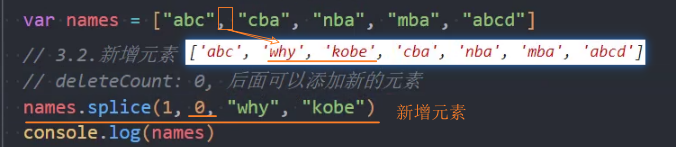
- array.splice():
(start,deleteCount?,item1?,item2?,...),修改原数组,可以删除、替换或添加元素。返回被删除的元素组成的数组。
运行性能:
push/pop 方法运行的比较快,而 shift/unshift 比较慢。

示例:push() / pop():在数组的尾端添加或删除元素

示例:unshift() / shift():在数组的首端添加或删除元素

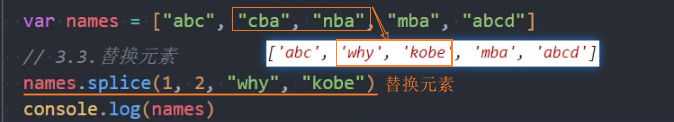
示例:splice():在数组的中间添加/删除或替换元素
删除元素

新增元素

替换元素

length
- array.length:
number,获取或设置数组的长度,直接反映数组中元素的数量(或最大索引加1)。
length属性用于获取数组的长度:
const arr = [1, 2, 3, 4, 5];
arr.length // 5添加/删除元素时 length 会自动更新:
const arr = [1, 2, 3, 4, 5];
arr.length // 5
arr.pop() // 删除或添加操作,会改变数组长度
arr.length // 4length 属性是可写的:
扩展数组:如果我们手动增加一个大于默认length的数值,那么会增加数组的长度。
jsconst arr = [1, 2]; arr.length = 5; console.log(arr); // [1, 2, empty × 3]缩短数组:但是如果我们减少它,数组就会被截断。
jsconst arr = [1, 2, 3, 4, 5]; arr.length = 3; console.log(arr); // [1, 2, 3]清空数组:将 length 设为0,可以清空数组。
jsconst arr = [1, 2]; arr.length = 0; console.log(arr); // []
数组遍历
数组遍历方式:
数组遍历可以有以下3种方式:
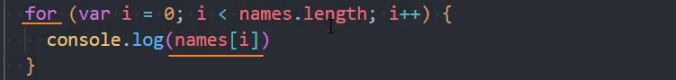
方式一:
for循环遍历:
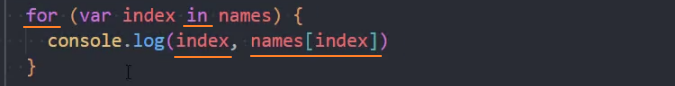
方式二:
for...in遍历:获取到索引
index,再根据arr[index]获取对应的元素。
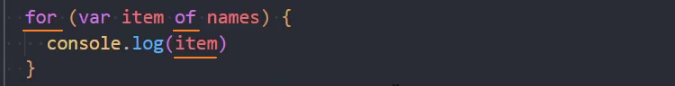
方式三:
for...of遍历:获取到每一个元素

数组截取/组合
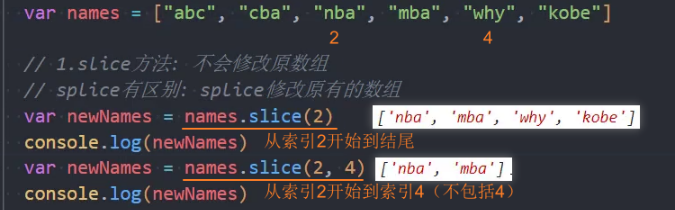
- array.slice:
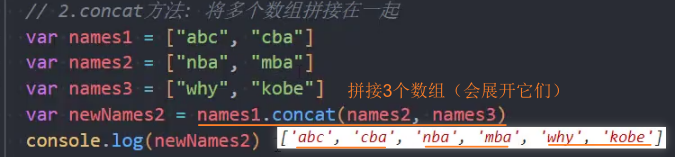
(start?,end?),取值:[start,end),纯函数,用于提取数组的一部分,返回新数组。 - array.concat():
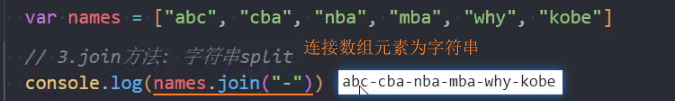
(value1?, value2?, ...),纯函数,用于合并数组或值,返回新数组,会展开数组参数。 - arr.join():
(separator?),纯函数,用于将数组的元素连接成一个字符串。
示例:slice():类似字符串方法 str.slice()

示例:concat()

示例:join()

数组查找
- arr.indexOf():
(searchElement,fromIndex?),用于查找数组中指定元素的第一个匹配项的索引。不存在返回-1。 - arr.lastIndexOf():
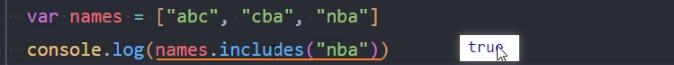
(searchElement,fromIndex?),从数组末尾向前搜索指定元素,返回元素最后一次出现的索引位置。 - arr.includes():
(valueToFind,fromIndex?),用来判断数组是否包含某个元素,返回布尔值。 - arr.find():
(callbackFn,thisArg?),纯函数,用于查找数组中第一个满足条件的元素,返回该元素的值,若未找到则返回undefined。 - arr.findIndex():
(callbackFn,thisArg?),纯函数,用于查找数组中满足条件的第一个元素的索引,没有找到则返回-1。
示例:查找原始类型元素 indexOf()
基本使用(查找原始类型元素)
jsconst names = ['abc', 'cba', 'nba', 'mba'] console.log(names.indexOf('nba')) // 2 console.log(names.indexOf('nbaa')) // -1缺点:无法查找对象类型的元素,需要使用
find()/findIndex()高阶函数。jsconst stucents = [ { id: 100, name: 'tom', age: 18 }, { id: 101, name: 'jack', age: 30 }, { id: 102, name: 'lucy', age: 25 }, { id: 103, name: 'lily', age: 22 } ] // 无法查找 students[x].id === 101
示例:includes()

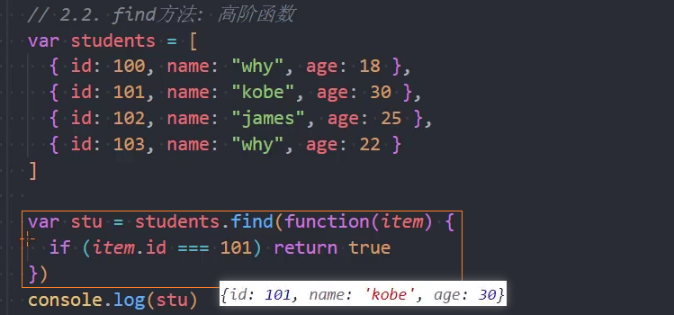
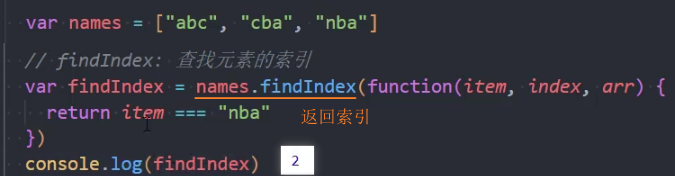
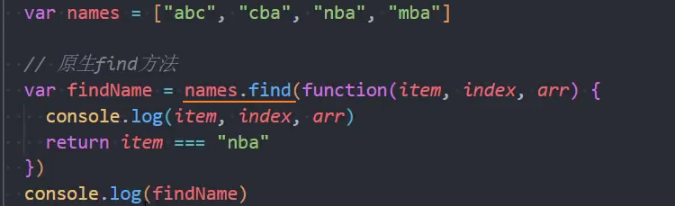
示例:find() / findIndex()


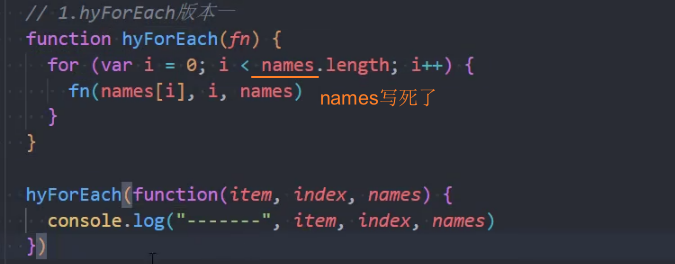
手写 forEach()@
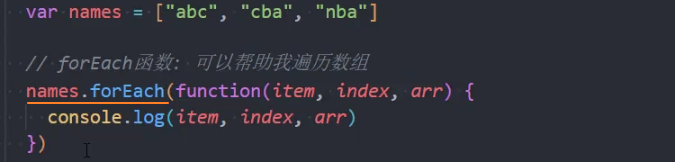
手动实现 :forEach() 高阶函数
调用内置的
forEach()函数:
版本一:写死数组变量
names
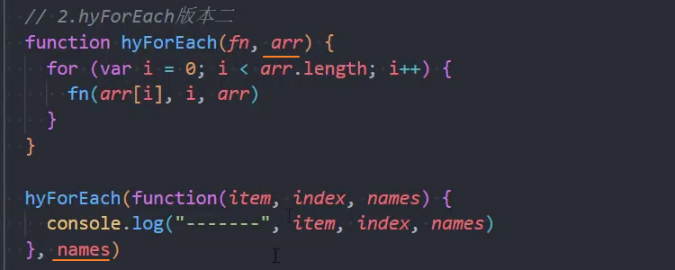
版本二:通过参数2,传递原始数组

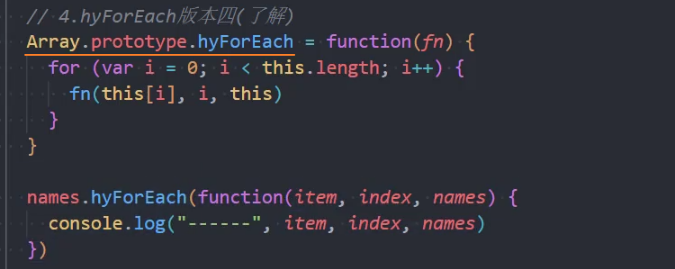
版本三(最终版):添加
hyForEach()到Array.prototype上
手写 find()@
手动实现 :find() 高阶函数
调用内置的
find()函数:
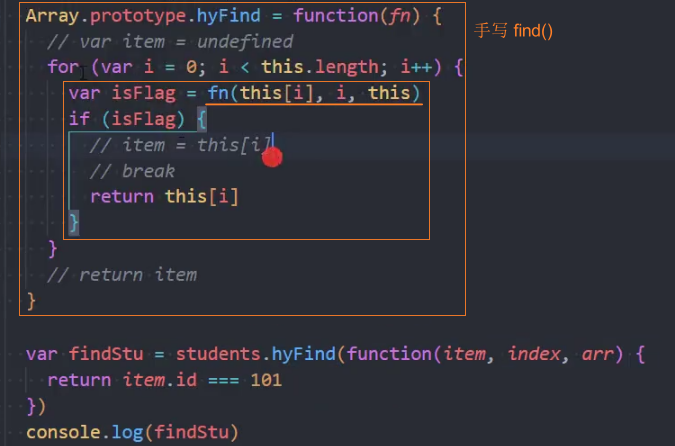
手动实现
find():
数组排序
- arr.sort():
(compareFn?),修改原数组,用于对数组的元素进行排序。谁小谁排前面:升序:a-b,降序:b-a。 - arr.reverse():
(),修改原数组,用于将数组中的元素顺序颠倒的方法。
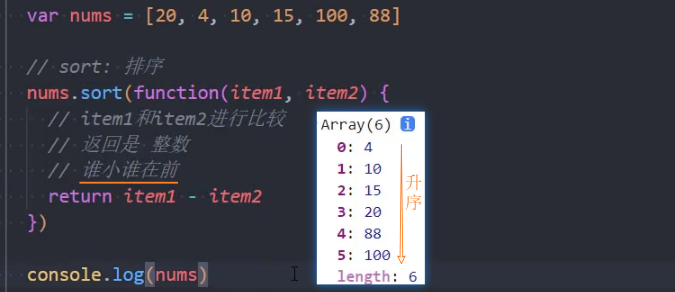
示例:sort()
升序:

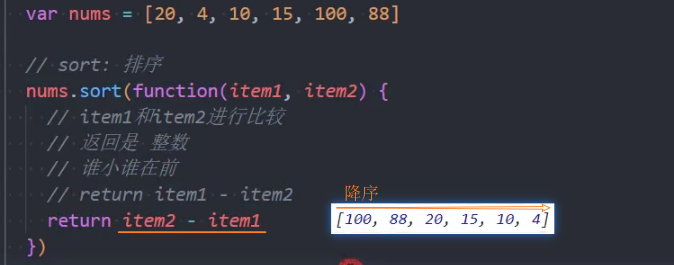
降序:

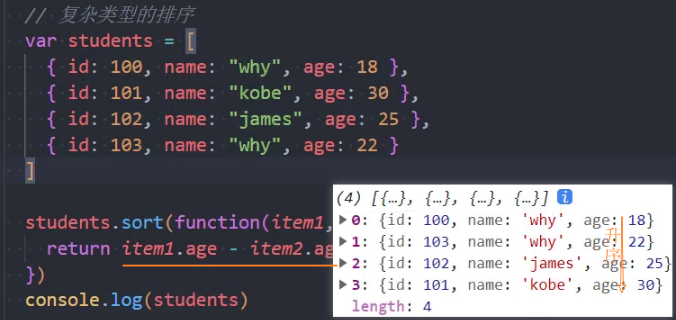
复杂类型排序:

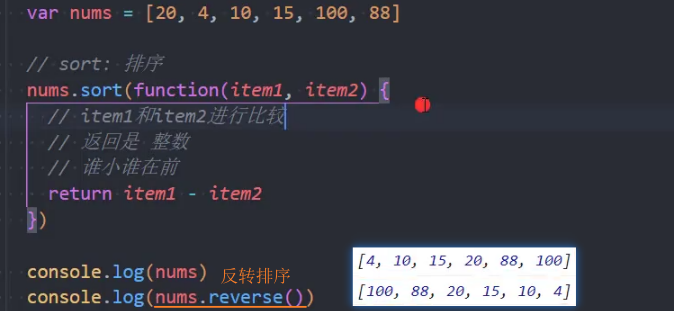
示例:reverse()

后续讲解数据结构与算法时,我们会编写自己的排序算法:
- 冒泡排序、插入排序、选择排序、堆排序、希尔排序、快速排序等;
高阶方法
- arr.forEach():
(callbackFn,thisArg?),用于遍历数组中的每个元素,并对每个元素执行一个回调函数。 - arr.map():
(callbackFn,thisArg?),纯函数,用于对数组的每个元素执行转换操作,生成一个新数组。 - arr.filter():
(callbackFn,thisArg?),纯函数,用于筛选数组元素,返回一个新数组,包含所有通过测试的元素。 - arr.reduce():
(callbackFn,initialValue?),用于将数组元素依次累积处理,最终合并为单个值。
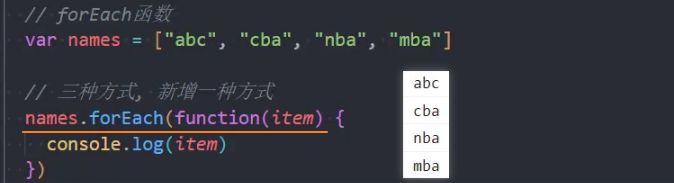
示例:forEach()
基本使用

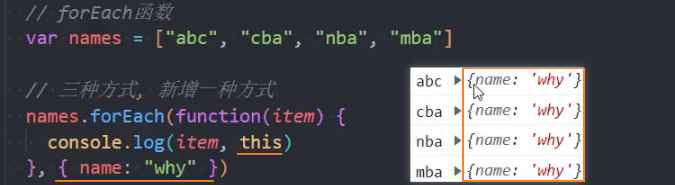
绑定 thisArg

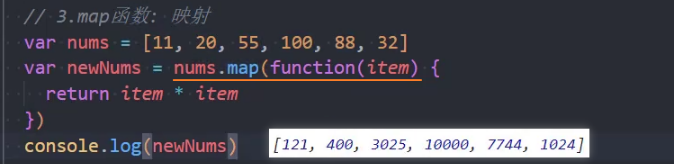
示例:map()

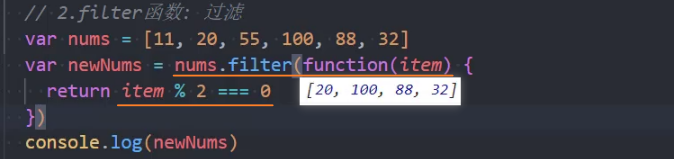
示例:filter()

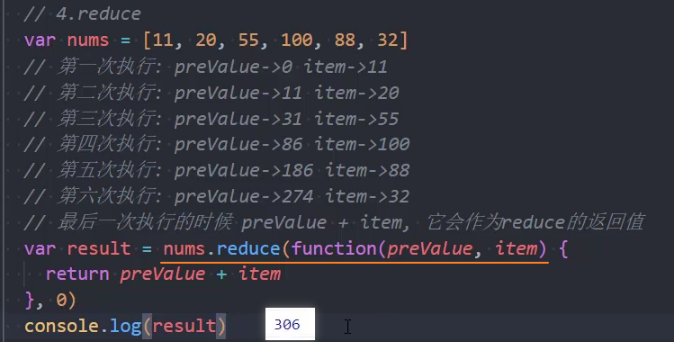
示例:reduce()
基本使用

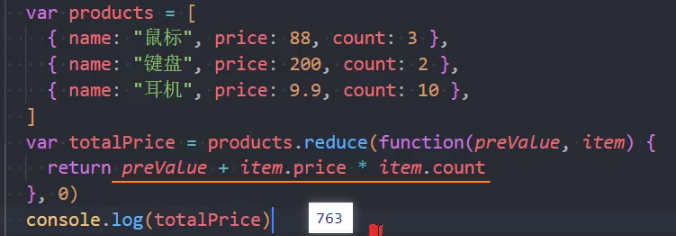
复杂使用

结合
filter() / map()使用
Date
Date:对象用于处理日期和时间。
时间表示历史
我们先来了解一下时间表示的基本概念:
太阳表示:
最初,人们是通过观察太阳的位置来决定时间的。
弊端:但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。相互之间没有办法通过一个统一的时间来沟通、交流。
格林威治标准时间(GMT,Greenwich Mean Time):
之后,人们开始制定的标准时间是英国伦敦的皇家格林威治( Greenwich )天文台的标准时间(刚好在本初子午线经过的地方),这个时间也称之为GMT(Greenwich Mean Time)。
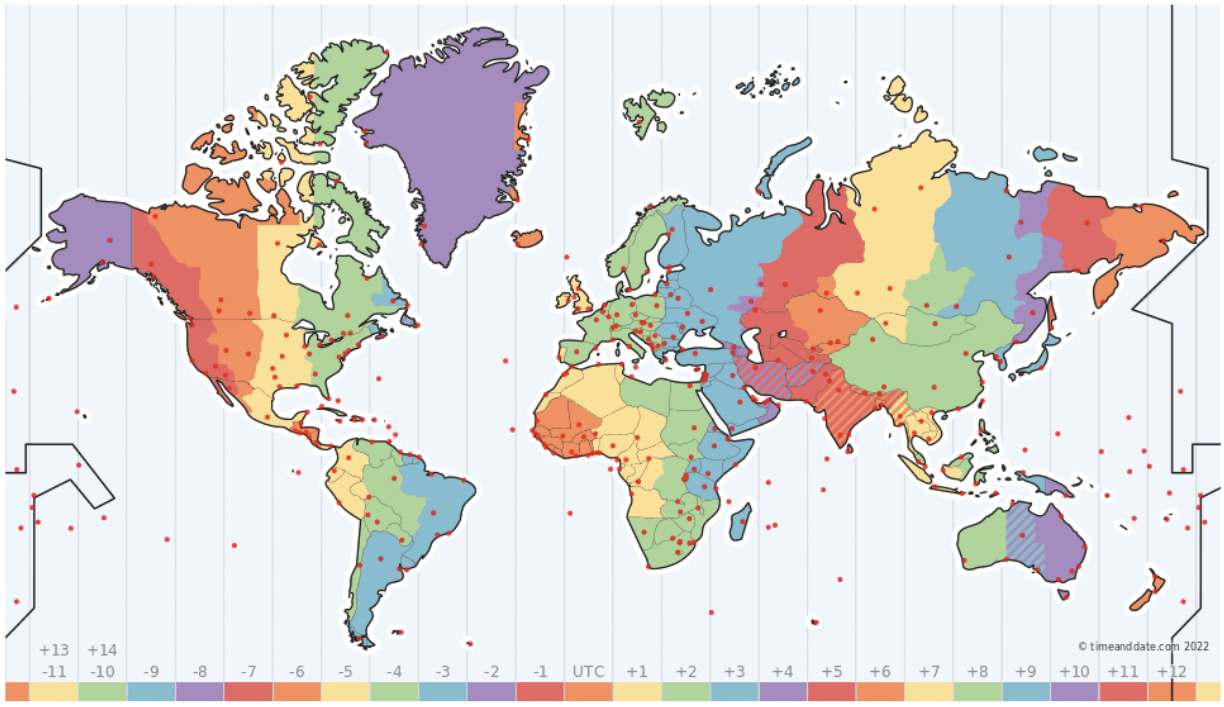
其他时区:根据标准时间来确定自己的时间,往东的时区(GMT+hh:mm),往西的时区(GMT-hh:mm);
协调世界时(UTC,Coordinated Universal Time):
但是,根据公转有一定的误差,也会造成GMT的时间会造成一定的误差,于是就提出了根据原子钟计算的标准时间UTC(Coordinated Universal Time)
目前GMT依然在使用,主要表示的是某个时区中的时间,而UTC是标准的时间。
时区图

API-Date
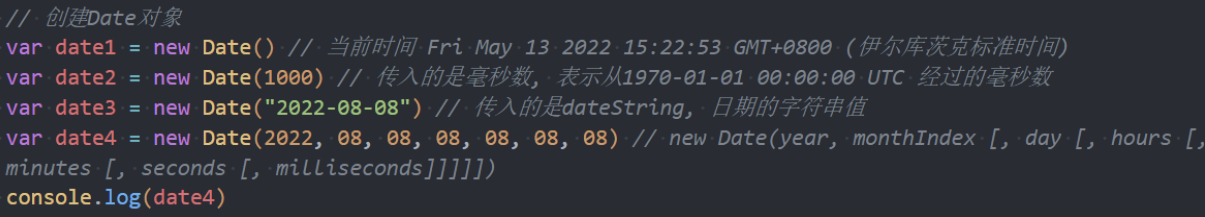
创建Date对象
- new Date():
(timestamp? | dateString? | 时间组件?),用于创建日期对象的核心构造函数,支持多种参数形式。
Date 构造函数用法:
// 四种调用方式
new Date(); // 1. 无参数,Sat Jul 19 2025 10:56:36 GMT+0800 (中国标准时间)
new Date(timestamp); // 2. 时间戳(毫秒)
new Date(dateString); // 3. 日期字符串
new Date(year, monthIndex[, ...]); // 4. 时间组件参数注意:new Date(dateString) 在没有指定具体小时时,会返回当地时间 08:00:00,而不是 00:00:00。其他写法没有该问题。
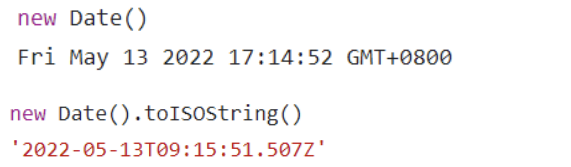
new Date('2022-08-08') // Mon Aug 08 2022 08:00:00 GMT+0800 (中国标准时间)
new Date('2022-08-08 0:0:0') // Mon Aug 08 2022 00:00:00 GMT+0800 (中国标准时间)示例:new Date()

日期格式@
日期格式:支持的日期格式有两种:
- RFC 2822 标准
- ISO 8601 格式(推荐)
RFC 2822 标准
默认打印的时间格式是RFC 2822标准
js"Sat Jul 19 2025 10:56:36 GMT+0800 (中国标准时间)" "Mon, 01 Jan 2024 12:30:45 GMT" "Mon, 01 Jan 2024 12:30:45 +0800"格式详解:
- 注意:月和日的顺序有歧义
textSat Jul 19 2025 10:56:36 GMT+0800 (中国标准时间) 星期缩写 月缩写 日 年 时:分:秒 时区 (时区名称) └──┬──┘ └─┬─┘ └┬┘ └┬┘ └───┬───┘ └─┬─┘ └───┬───┘ │ │ │ │ │ │ └─ 时区名称(浏览器/环境相关) │ │ │ │ │ └─ GMT时区偏移(如 GMT+0800) │ │ │ │ └─ 24小时制时间(HH:MM:SS) │ │ │ └─ 四位年份 │ │ └─ 日期(1-31,无前导零) │ └─ 月份缩写(Jan, Feb...Dec) └─ 星期缩写(Sun, Mon...Sat)
ISO 8601 格式(推荐)
YYYY:年份,0000~9999MM:月份,01~12DD:日,01~31T:分隔日期和时间,没有特殊含义,可以省略HH:小时,00~24mm:分钟,00~59ss:秒,00~59.sss:毫秒,0~999Z:UTC 时区
js"2024-01-01" "2024-01-01T12:30:45" // 本地时间 "2024-01-01T12:30:45Z" // UTC 时间 "2024-01-01T12:30:45+08:00" // 指定时区
日期格式方法对比:
以下关键字可以分别组合:
UTC / ISO / Locale:分别表示 RFC 2822 / ISO 8601 / 本地 格式。Date / Time:分别表示只显示 日期 / 时间 部分。
| 方法 | 返回格式 | 时区 | 特点 |
|---|---|---|---|
toString() | 完整本地时间 | 本地 | "Wed Jul 10 2024 14:30:45 GMT+0800 (中国标准时间)" |
toUTCString() | UTC时间字符串 | UTC | "Wed, 10 Jul 2024 06:30:45 GMT" |
toISOString() | ISO 8601格式 | UTC | "2024-07-10T06:30:45.000Z" |
toLocaleString() | 本地化格式 | 本地 | 依赖系统区域设置 |
toDateString() | 仅日期部分 | 本地 | "Wed Jul 10 2024" |
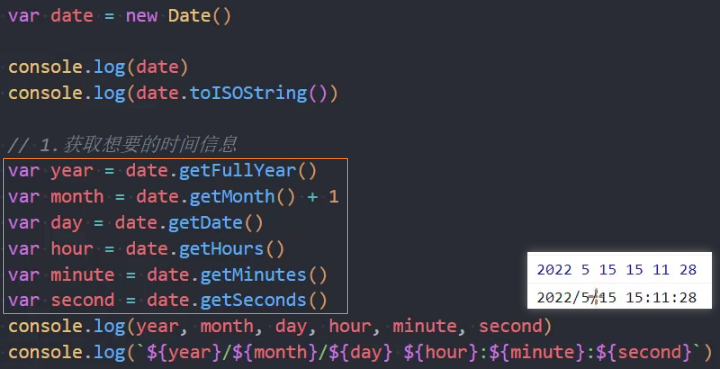
获取时间信息
- date.getFullYear():
(),用于获取日期对象在本地时区的年份值(四位数格式)。 - date.getMonth():
(),用于获取日期对象在本地时区的月份值。月份索引从 0 开始计数(0 = 一月,11 = 十二月)。 - date.getDate():
(),用于获取日期对象在本地时区的月份中的日期(即一个月中的第几天)。日期值从 1 开始计数(1 表示该月的第一天)。 - date.getHours():
(),用于获取日期对象在本地时区的小时值(24小时制)。范围从 0 到 23(0 = 午夜,12 = 中午,23 = 晚上11点)。 - date.getMinutes():
(),用于获取日期对象在本地时区的分钟值。范围从 0 到 59(0 = 整点,59 = 整点前一分钟)。 - date.getSeconds():
(),用于获取日期对象在本地时区的秒值。范围从 0 到 59(0 = 整分,59 = 整分前一秒)。 - date.getMilliseconds():
(),用于获取日期对象在本地时区的毫秒值。范围从 0 到 999(0 = 整秒,999 = 整秒前一毫秒)。 - date.getDay():
(),用于获取日期对象中表示星期几的数字值(本地时区)。
注意事项:
getMonth()返回的月份值从0开始,日期值从1开始getDate()返回的是日期,getDay()返回的是星期
示例:综合示例

设置时间信息
- date.setTime():
(timestamp),用于通过 Unix 时间戳精确设置日期对象的时间。这是最底层的日期设置方法,直接操作毫秒级时间值。 - date.setFullYear():
(year,month?,day?),用于设置日期对象的年份(本地时区),并可同时设置月份和日期。 - date.setMonth():
(month,day?),用于设置日期对象的月份(本地时区),并可同时设置日期(月份中的第几天)。 - date.setDate():
(day),用于设置日期对象的月份中的日期(本地时区)。 - date.setHours():
(hours,minutes?,seconds?,ms?),用于设置日期对象的小时值(基于本地时区),并可同时设置分钟、秒和毫秒。 - date.setMinutes():
(minutes,seconds?,ms?),用于设置日期对象的分钟值(基于本地时区),并可同时设置秒和毫秒值。 - date.setSeconds():
(seconds,ms?),用于设置日期对象的秒值(基于本地时区),并可同时设置毫秒值。 - date.setMilliseconds():
(ms),用于设置日期对象的毫秒值(基于本地时区)。这是最精细的时间设置方法。
注意事项:
自动修正日期/时间:设置的日期/时间超出范围的无效日期时,会自动修正成正确的时间。
jsconst date = new Date(2024, 0, 31); // 2024-01-31 date.setDate(33); // 自动调整为2024-02-02(1月没有33日)基于本地时区:所有的参数会被视为本地时区时间。
js// 北京时间 UTC+8 const date = new Date("2024-01-01T00:00:00Z"); // UTC时间 date.setMonth(5); // 设置为北京时间6月1日08:00:00部分更新机制:未指定的日期参数保持原值。
jsconst date = new Date(2024, 5, 15, 12, 30); // 2024-06-15 12:30 date.setMonth(7); // 2024-08-15 12:30(日期和时间不变)
获取Unix时间戳
- date.getTime():
(),用于获取日期对象对应的时间戳(毫秒)。 - date.valueOf():
(),用于获取日期对象的原始数值表示(时间戳)。等价于getTime()。 - new Date():
(timestamp? | dateString? | 时间组件?),用于创建日期对象的核心构造函数,支持多种参数形式。 - Date.now():
(),用于获取当前时刻的 UTC 时间戳。 - Date.UTC():
(时间组件),用于根据 UTC 时区生成指定日期的时间戳(毫秒)。 - Date.parse():
(dateString),用于解析日期字符串并返回对应的时间戳。
Unix 时间戳:一个整数值,表示自 1970-01-01 00:00:00 UTC(Unix 纪元)以来经过的毫秒数。
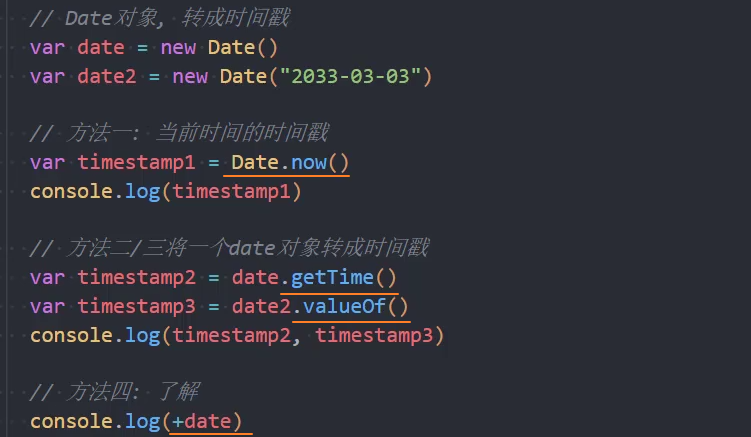
获取 Unix 时间戳的方式:
在 JS 中,我们有多种方法可以获取 Unix 时间戳:
- 方式一:
date.getTime():date对象转时间戳 - 方式二:
date.valueOf():等价于getTime() - 方式三:
+new Date():本质是隐式调用了valueOf() - 方式四:
Date.now():当前时刻 - 方式五:
Date.UTC():当前时刻、UTC时区 - 方式六:
Date.parse():日期字符串转时间戳,作用等同于new Date(dateString).getTime()
示例:综合示例

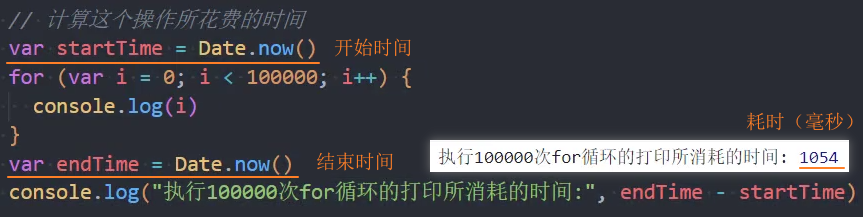
用法:测试代码性能
获取到Unix时间戳之后,我们可以利用它计算操作耗时来测试代码的性能。更推荐使用 performance.now() 精度高达微秒

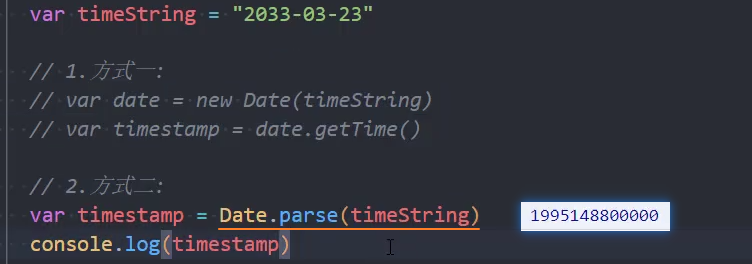
示例:Date.parse()

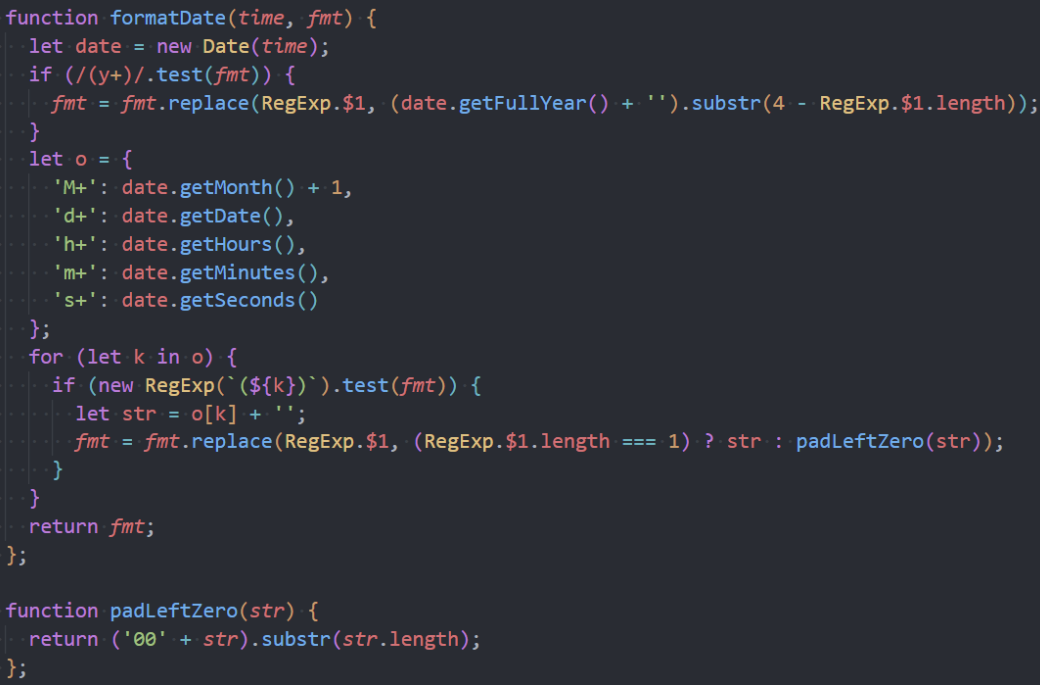
案例:时间格式化