Element
[TOC]
索引
Element
属性:
基本属性
- el.className:
string,获取或设置指定元素的 class 属性的值。 - el.attributes:
NamedNodeMap,只读,返回包含相应 HTML 元素的指定属性。 - el.classList:
DOMTokenList,只读,返回该元素包含的所有 class 属性。 - el.id:
string,表示此元素的 id 值。 - el.tagName:
string,只读,返回当前元素的标签名。 - el.innerHTML:
string,读取或修改 HTML 元素内容的属性。可以操作元素内部的 HTML 结构(包括标签和文本)。 - el.outerHTML:
string,只读,代表元素的标记(包括其内容)。作为 setter 使用时,将用从给定字符串解析出的节点替换元素。
元素导航:
- el.previousElementSibling:
Node|null,只读,返回与该节点前一个兄弟元素。 - el.nextElementSibling:
Node|null,只读,返回与该节点下一个兄弟元素。 - el.firstElementChild:
Node|null,只读,返回该节点的第一个子元素。 - el.lastElementChild:
Node|null,只读,返回该节点的最后一个子元素。 - el.children:
HTMLCollection,只读,返回一个包含了该节点所有子元素的动态集合。
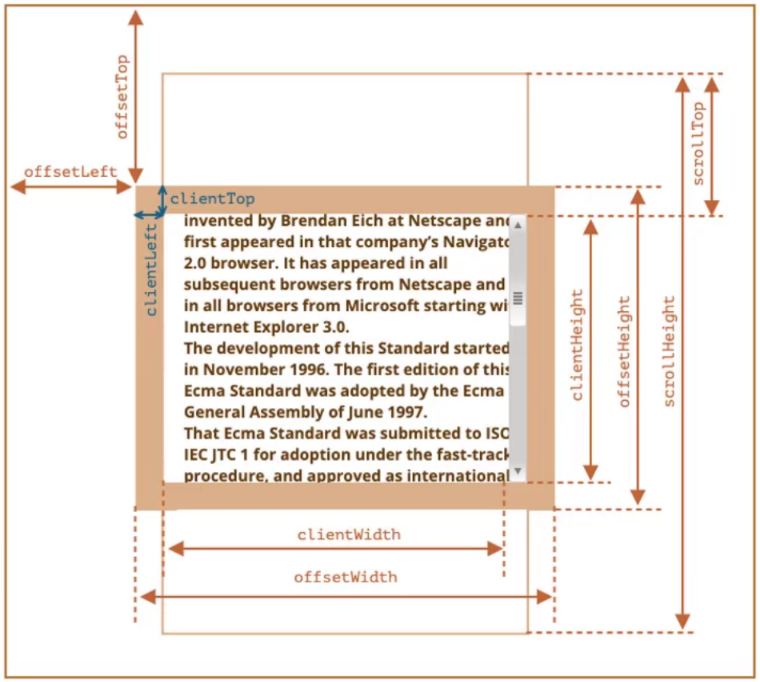
尺寸位置
- 元素尺寸:
- el.clientWidth / el.clientHeight:内容 + padding (不包含滚动条)
- el.offsetWidth / el.offsetHeight:内容 + padding + border (包含滚动条)
- el.scrollWidth / el.scrollHeight:可见内容 + 滚动出去的内容
- 元素位置:
- el.offsetLeft / el.offsetTop:与当前元素最近的定位父级元素之间的距离
- el.scrollLeft / el.scrollTop:盒子内容滚动出去的距离(包括边框)
- 元素其他:
- el.clientLeft / el.clientTop:左/上边框的宽度
方法:
元素查询
- el.closest():
(),
插入元素:
- el.append():
(...nodesOrStrings),用于向 DOM 节点的子节点列表末尾插入一个或多个节点或字符串的方法。 - el.prepend():
(...nodesOrStrings),用于向 DOM 节点的子节点列表开头插入一个或多个节点或字符串的方法。 - el.before():
(...nodesOrStrings),用于在指定节点的前面插入一个或多个节点或字符串的方法。 - el.after():
(...nodesOrStrings),用于在指定节点的后面插入一个或多个节点或字符串的方法。 - el.replaceWith():
(...nodesOrStrings),用于替换 DOM 节点的方法,它可以将当前节点替换为一个或多个新节点或字符串。
移除元素:
- el.remove():
(),用于从 DOM 树中移除当前元素节点的方法。直接作用于目标元素,无需通过父节点操作。
滚动:
- el.scrollTo() / window.scrollTo():
(x, y)或({left,top,behavior}),用于控制可滚动元素滚动位置的方法。适用于overflow设置为 scroll 或 auto 的元素。 - el.scrollBy() / window.scrollBy():
(x, y)或({left,top,behavior}),用于控制可滚动元素相对当前位置滚动的方法。 - el.scrollIntoView():
(alignToTop)或({behavior,block,inline}),用于将元素滚动到浏览器窗口或可滚动容器可视区域的方法。
位置尺寸:
- el.getBoundingClientRect():
(),用于获取元素在 视口坐标系 中精确位置和尺寸的方法。
属性操作:
- el.getAttribute():
(attributeName),从当前节点获取指定属性的值,并以字符串形式返回。 - el.setAttribute():
(name, value),设置当前节点的指定属性值,若属性不存在则创建。 - el.hasAttribute():
(attributeName),返回一个布尔值,表示元素是否具有指定属性。 - el.removeAttribute():
(attrName),从当前节点删除指定属性。
属性操作-命名空间
- el.getAttributeNS():
(ns,attrname),获取 SVG 元素上的属性。 - el.setAttributeNS():
(ns,attrname,value),给 SVG 元素添加属性。 - el.hasAttributeNS():
(ns, attrname),判断 SVG 元素上是否存在某个属性。 - el.removeAttributeNS():
(ns,attrname),删除 SVG 元素上的某个属性。
classList:
- el.classList:
DOMTokenList,只读,返回该元素包含的所有 class 属性。 - el.classList.add():
(className),添加一个类。 - el.classList.remove():
(className),移除一个类。 - el.classList.toggle():
(className),如果类不存在就添加类,存在就移除该类。 - el.classList.contains():
(className),检查是否存在指定类。 - el.classList.replace():
(oldClass, newClass),将旧类名替换成新类名。
传统方法:
- el.insertAdjacentElement:
(), - el.insertAdjacentHTML:
(), - el.insertAdjacentText:
(), - el.replaceChildren:
(),
全屏:
- el.requestFullScreen():
(options?),不兼容,用于将指定元素切换至全屏模式的方法,通过用户交互触发(如点击事件)。
HTMLElement
属性:
- el.dataset:
DOMStringMap,用于访问和操作 HTML 元素的自定义数据属性(data-*) 的属性。 - el.draggable:
boolean,设置/获取元素是否可以拖拽。 - el.hidden:
boolean,获取/设置元素是否隐藏。 - el.style:
CSSStyleDeclaration,获取/设置元素的 style 属性。
Element
属性
基本属性
el.className:
string,获取或设置指定元素的 class 属性的值。el.attributes:
NamedNodeMap,只读,返回包含相应 HTML 元素的指定属性。el.classList:
DOMTokenList,只读,返回该元素包含的所有 class 属性。el.id:
string,表示此元素的 id 值。el.tagName:
string,只读,返回当前元素的标签名。el.innerHTML:
string,读取或修改 HTML 元素内容的属性。可以操作元素内部的 HTML 结构(包括标签和文本)。el.outerHTML:
string,只读,代表元素的标记(包括其内容)。作为 setter 使用时,将用从给定字符串解析出的节点替换元素。
元素导航:
- el.previousElementSibling:
Node|null,只读,返回与该节点前一个兄弟元素。 - el.nextElementSibling:
Node|null,只读,返回与该节点下一个兄弟元素。 - el.firstElementChild:
Node|null,只读,返回该节点的第一个子元素。 - el.lastElementChild:
Node|null,只读,返回该节点的最后一个子元素。 - el.children:
HTMLCollection,只读,返回一个包含了该节点所有子元素的动态集合。
尺寸位置
元素尺寸:
- el.clientWidth / el.clientHeight:内容 + padding (不包含滚动条)
- el.offsetWidth / el.offsetHeight:内容 + padding + border (包含滚动条)
- el.scrollWidth / el.scrollHeight:可见内容 + 滚动出去的内容
元素位置:
- el.offsetLeft / el.offsetTop:与当前元素最近的定位父级元素之间的距离
- el.scrollLeft / el.scrollTop:盒子内容滚动出去的距离(包括边框)
元素其他:
- el.clientLeft / el.clientTop:左/上边框的宽度

innerHTML@
el.innerHTML:string,读取或修改 HTML 元素内容的属性。可以操作元素内部的 HTML 结构(包括标签和文本)。
语法:
js// 1. 读取元素的 HTML 内容 const htmlContent = element.innerHTML; // 2. 设置元素的 HTML 内容 element.innerHTML = newHtmlString;核心特性:
支持HTML解析:设置 innerHTML 时,字符串中的 HTML 标签会被浏览器解析并渲染。
覆盖原有内容:直接赋值会完全替换元素内的原有内容。
隐式字符串转换:非字符串类型的值(如数字、对象)会被自动转换为字符串。
注意:
频繁操作DOM有性能问题:多次修改 innerHTML(尤其在循环中)会触发多次页面重排(Reflow)和重绘(Repaint)。
优化方案:先拼接完整字符串,再一次性赋值。
jslet html = ""; for (let i = 0; i < 100; i++) { html += `<div>${i}</div>`; } container.innerHTML = html;直接插入用户输入可能导致脚本注入:若未对用户输入的内容进行转义,攻击者可能注入恶意代码。
js// 危险操作!用户输入可能包含 <script>...</script> const userInput = "<img src='x' onerror='alert(1)'>"; div.innerHTML = userInput; // 触发 onerror 中的 JavaScript 代码解决方案:使用
textContent代替,或对用户输入进行转义。js// 1. 安全方式:仅显示文本 div.textContent = userInput; // 2. 转义 HTML 特殊字符(如 < → <) function escapeHtml(text) { return text.replace(/</g, "<").replace(/>/g, ">"); } div.innerHTML = escapeHtml(userInput);某些元素(如
<table>)的子元素限制:直接设置table.innerHTML = "<tr>...</tr>"可能无效(需通过tbody插入)。js// 正确操作 const tbody = document.createElement("tbody"); tbody.innerHTML = "<tr><td>单元格</td></tr>"; table.appendChild(tbody);
示例:
动态插入列表项
jsconst list = document.getElementById("myList"); list.innerHTML = ` <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> `;结合模板字符串动态生成内容
jsconst userName = "Alice"; document.body.innerHTML = ` <h1>欢迎, ${userName}!</h1> <p>当前时间:${new Date().toLocaleTimeString()}</p> `;
方法
元素查询
closest()【
el.closest():(),
:``,
:``,
返回:
:``,
语法:
- ****:
- ****:
特性:
****:
js****:
js****:
js
示例:
****:
js****:
js****:
js
插入元素
append()@
el.append():(...nodesOrStrings),用于向 DOM 节点的子节点列表末尾插入一个或多个节点或字符串的方法。
...nodesOrStrings:
Node|string,需要插入的元素节点、文本节点、注释节点等。公共特性:
不会解析HTML标签:字符串参数会被隐式转换为 TextNode。
移动已有节点:如果传入的节点已存在于文档中,会先被移除原位置再插入到新位置。
性能优化:操作多个节点时,优先使用
DocumentFragment减少重排次数。
示例:
基础用法
jsconst list = document.createElement("ul"); // append() const lastItem = document.createElement('li') lastItem.textContent = 'lastItem' list.append(lastItem)
prepend()@
el.prepend():(...nodesOrStrings),用于向 DOM 节点的子节点列表开头插入一个或多个节点或字符串的方法。
...nodesOrStrings:
Node|string,需要插入的元素节点、文本节点、注释节点等。公共特性:
不会解析HTML标签:字符串参数会被隐式转换为 TextNode。
移动已有节点:如果传入的节点已存在于文档中,会先被移除原位置再插入到新位置。
性能优化:操作多个节点时,优先使用
DocumentFragment减少重排次数。
示例:
基础用法
jsconst list = document.createElement("ul"); // prepend() const lastItem = document.createElement('li') firstItem.textContent = 'firstItem' list.append(firstItem)
before()@
el.before():(...nodesOrStrings),用于在指定节点的前面插入一个或多个节点或字符串的方法。
...nodesOrStrings:
Node|string,需要插入的元素节点、文本节点、注释节点等。公共特性:
不会解析HTML标签:字符串参数会被隐式转换为 TextNode。
移动已有节点:如果传入的节点已存在于文档中,会先被移除原位置再插入到新位置。
性能优化:操作多个节点时,优先使用
DocumentFragment减少重排次数。
示例:
基础用法
jsconst list = document.createElement("ul"); // before() const prevSibling = document.createElement('div') prevSibling.textContent = 'prevSibling' list.before(prevSibling)
after()@
el.after():(...nodesOrStrings),用于在指定节点的后面插入一个或多个节点或字符串的方法。
...nodesOrStrings:
Node|string,需要插入的元素节点、文本节点、注释节点等。公共特性:
不会解析HTML标签:字符串参数会被隐式转换为 TextNode。
移动已有节点:如果传入的节点已存在于文档中,会先被移除原位置再插入到新位置。
性能优化:操作多个节点时,优先使用
DocumentFragment减少重排次数。
示例:
基础用法
jsconst list = document.createElement("ul"); // after() const nextSibling = document.createElement('p') nextSibling.textContent = 'nextSibling' list.after(nextSibling)
replaceWith()@
el.replaceWith():(...nodesOrStrings),用于替换 DOM 节点的方法,它可以将当前节点替换为一个或多个新节点或字符串。
...nodesOrStrings:
Node|string,需要插入的元素节点、文本节点、注释节点等。公共特性:
不会解析HTML标签:字符串参数会被隐式转换为 TextNode。
移动已有节点:如果传入的节点已存在于文档中,会先被移除原位置再插入到新位置。
性能优化:操作多个节点时,优先使用
DocumentFragment减少重排次数。
示例:
基础用法
jsconst list = document.createElement("ul"); // replaceWith() const olEl = document.createElement('ol') list.replaceWith(olEl)
移除元素
remove()@
el.remove():(),用于从 DOM 树中移除当前元素节点的方法。直接作用于目标元素,无需通过父节点操作。
示例:
基础用法:调用 element.remove() 后,元素会立即从 DOM 树中移除。
js// 原结构:<div id="parent"><span id="child">内容</span></div> const child = document.getElementById("child"); child.remove();对比removeChild():与传统的
parentNode.removeChild()不同,remove()直接通过元素自身调用。js// 1. 传统方式 const parent = child.parentNode; parent.removeChild(child); // 2. 现代方式 child.remove(); // 更简洁
滚动
scroll()【
scrollTo()@【
el.scrollTo() / window.scrollTo():(x, y)或({left,top,behavior}),用于控制可滚动元素滚动位置的方法。适用于overflow设置为 scroll 或 auto 的元素。
scrollBy()【
el.scrollBy() / window.scrollBy():(x, y)或({left,top,behavior}),用于控制可滚动元素相对当前位置滚动的方法。
scrollIntoView()@【
el.scrollIntoView():(alignToTop)或({behavior,block,inline}),用于将元素滚动到浏览器窗口或可滚动容器可视区域的方法。
位置尺寸
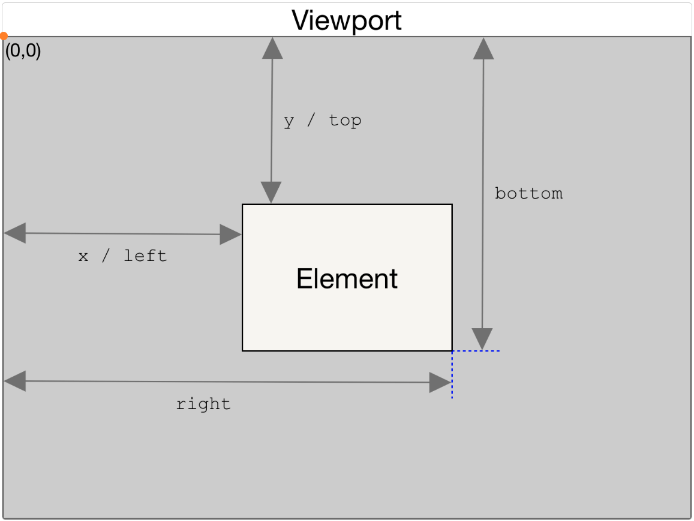
getBoundingClientRect()
el.getBoundingClientRect():(),用于获取元素在 视口坐标系 中精确位置和尺寸的方法。
返回:
rect:
DOMRect,包含元素的以下几何信息如宽高、边界坐标,适用于动态布局计算、元素可见性检测等场景,单位都是像素,相对于视口。x,y:
number,元素左/上边界相对于视口左/上侧的坐标。等价于left,top,在 IE 和旧版 Edge 中不支持。left,right,top,bottom:
number,元素左/右/上/下/边界到视口左/左/上/上侧的距离。width,height:
number,元素的布局宽度/高度。包括 padding + border,不包含滚动条或 margin。
图解:

常见用途:
获取元素尺寸和位置:
jsconst element = document.getElementById("box"); const rect = element.getBoundingClientRect(); console.log("元素宽度:", rect.width); // 输出: 150 (px) console.log("元素距离视口顶部:", rect.top); console.log("元素右边界坐标:", rect.right);检测元素是否在视口中:
jsfunction isElementInViewport(element) { const rect = element.getBoundingClientRect(); return ( rect.top >= 0 && rect.left >= 0 && rect.bottom <= window.innerHeight && rect.right <= window.innerWidth ); } const isVisible = isElementInViewport(element); console.log("元素是否可见:", isVisible);计算元素相对于文档的位置:
jsconst rect = element.getBoundingClientRect(); const docTop = rect.top + window.pageYOffset; const docLeft = rect.left + window.pageXOffset; console.log("相对于文档的坐标:", { top: docTop, left: docLeft });
注意事项:
- 触发重排:频繁调用可能触发重排(reflow),建议在批量读取时使用或结合 requestAnimationFrame。
- 变换的影响:CSS 变换,如
transform: translate()会改变元素渲染位置,但 getBoundingClientRect() 会反映最终变换后的位置。 - 滚动条的影响:滚动条宽度可能影响 width/height 值,尤其在 overflow 非默认时需注意。
属性操作
getAttribute()@【
el.getAttribute():(attributeName),从当前节点获取指定属性的值,并以字符串形式返回。
setAttribute()@【
el.setAttribute():(name, value),设置当前节点的指定属性值,若属性不存在则创建。
hasAttribute()@【
el.hasAttribute():(attributeName),返回一个布尔值,表示元素是否具有指定属性。
removeAttribute()@【
el.removeAttribute():(attrName),从当前节点删除指定属性。
属性操作-命名空间
getAttributeNS()
el.getAttributeNS():(ns,attrname),获取 SVG 元素上的属性。
ns:
string,指定属性的命名空间。若没有,则传入nullattrname:
string,属性的完全限定名称(包含命名空间前缀)。格式:prefix:localName。返回:
value:
string,返回属性的值,没有则返回null。- js
// 获取带命名空间的属性 var xValue = rect.getAttributeNS('http://www.w3.org/2000/svg', 'x');
setAttributeNS()
el.setAttributeNS():(ns,attrname,value),给 SVG 元素添加属性。
ns:
string,指定元素的命名空间。attrname:
string,属性的完全限定名称(包含命名空间前缀)。格式:prefix:localName。value:
string,要设置的属性值。- js
// 使用命名空间 'xlink' 来设置 'xlink:href' 属性 link.setAttributeNS('http://www.w3.org/1999/xlink', 'xlink:href', 'https://www.example.co
hasAttributeNS()
el.hasAttributeNS():(ns, attrname),判断 SVG 元素上是否存在某个属性。
ns:
string,指定属性的命名空间。若没有,则传入nullattrname:
string,属性的完全限定名称(包含命名空间前缀)。格式:prefix:localName。返回:
hasAttr:
boolean,返回是否存在该属性。- js
// 检查是否存在 x 属性(属于 SVG 命名空间) var hasX = rect.hasAttributeNS('http://www.w3.org/2000/svg', 'x'); console.log('Has "x" attribute:', hasX); // 输出: true // 检查是否存在某个不在该命名空间中的属性 var hasWidth = rect.hasAttributeNS('http://www.w3.org/2000/svg', 'width'); console.log('Has "width" attribute:', hasWidth); // 输出: true
removeAttributeNS()
el.removeAttributeNS():(ns,attrname),删除 SVG 元素上的某个属性。
ns:
string,指定属性的命名空间。若没有,则传入nullattrname:
string,属性的完全限定名称(包含命名空间前缀)。格式:prefix:localName。- js
var rect = document.getElementById('myRect'); // 移除 x 属性 rect.removeAttributeNS('http://www.w3.org/2000/svg', 'x'); // 输出:移除后,x 属性应该不存在 console.log(rect.getAttributeNS('http://www.w3.org/2000/svg', 'x')); // 输出: null
classList@【
el.classList:DOMTokenList,只读,返回该元素包含的所有 class 属性。
classList.add()@【
el.classList.add():(className),添加一个类。
classList.remove()@【
el.classList.remove():(className),移除一个类。
classList.toggle()【
el.classList.toggle():(className),如果类不存在就添加类,存在就移除该类。
classList.contains()【
el.classList.contains():(className),检查是否存在指定类。
classList.replace()【
el.classList.replace():(oldClass, newClass),将旧类名替换成新类名。
传统方法【
insertAdjacentElement()【
insertAdjacentHTML()【
insertAdjacentText()【
replaceChildren()【
全屏
requestFullScreen()
el.requestFullScreen():(options?),不兼容,用于将指定元素切换至全屏模式的方法,通过用户交互触发(如点击事件)。
options?:
{navigationUI?},配置对象,目前仅支持 navigationUI 属性(控制浏览器导航栏的显示)。- navigationUI?:
auto|hide|show,默认:auto,控制全屏时浏览器导航栏的显示。auto:浏览器自动决定(通常隐藏)。hide:强制隐藏。show:强制显示。
- navigationUI?:
返回:
result:
Promise,- 成功:当全屏请求被接受时,Promise 解析为
undefined。 - 失败:当全屏请求被拒绝时,Promise 拒绝并抛出错误(如用户未授权或浏览器不支持)。
- 成功:当全屏请求被接受时,Promise 解析为
语法特性:
用户交互触发:必须在用户主动操作(如点击事件)中调用,否则浏览器会拒绝请求。
全屏元素层级:全屏元素会覆盖整个屏幕,脱离文档流,其他元素不可见。
兼容性处理:不同浏览器可能需要前缀(如
webkitRequestFullscreen),需做兼容性判断。退出全屏:用户可按
ESC键退出全屏,或通过document.exitFullscreen()主动退出。
示例:
基本用法(含错误处理):
jsconst element = document.documentElement; // 全屏整个页面 element.requestFullscreen({ navigationUI: "hide" }) .then(() => { console.log("已进入全屏模式"); }) .catch((err) => { console.error("全屏请求失败:", err.message); });兼容性写法(支持旧版浏览器):
jsfunction requestFullscreen(element, options) { if (element.requestFullscreen) { return element.requestFullscreen(options); } else if (element.mozRequestFullScreen) { // Firefox return element.mozRequestFullScreen(options); } else if (element.webkitRequestFullscreen) { // Chrome, Safari return element.webkitRequestFullscreen(options); } else if (element.msRequestFullscreen) { // IE/Edge return element.msRequestFullscreen(); } return Promise.reject(new Error("全屏 API 不支持")); } // 调用示例 requestFullscreen(document.getElementById("video")) .then(() => console.log("全屏成功")) .catch((err) => console.error(err));
HTMLElement
属性
- el.dataset:
DOMStringMap,用于访问和操作 HTML 元素的自定义数据属性(data-*) 的属性。 - el.draggable:
boolean,设置/获取元素是否可以拖拽。 - el.hidden:
boolean,获取/设置元素是否隐藏。 - el.style:
CSSStyleDeclaration,获取/设置元素的 style 属性。
dataset
el.dataset:DOMStringMap,用于访问和操作 HTML 元素的自定义数据属性(data-*) 的属性。
语法格式:
// 获取元素的 dataset 对象
const data = element.dataset;
// 读取属性值
const value = element.dataset.keyName;
// 设置属性值
element.dataset.keyName = "newValue";
// 删除属性
delete element.dataset.keyName;核心特性:
- 属性名转换规则:HTML 中的
data-*属性名会自动转换为驼峰式命名(如data-user-id→userId)。 - 值的隐式转换:所有值均为字符串,需手动转换其他类型。设置非字符串值时会自动转为字符串。
示例:
存储和读取复杂数据(JSON)
html<div data-config='{"theme": "dark", "lang": "en"}'></div> <script> const div = document.querySelector("div"); const config = JSON.parse(div.dataset.config); console.log(config.theme); // "dark" </script>动态更新 UI 状态
html<button data-click-count="0" onclick="incrementCount(this)">点击次数:0</button> <script> function incrementCount(button) { const count = parseInt(button.dataset.clickCount) + 1; button.dataset.clickCount = count.toString(); button.textContent = `点击次数:${count}`; } </script>